| Author: | brainsum |
|---|---|
| Views Total: | 1,644 views |
| Official Page: | Go to website |
| Last Update: | August 12, 2024 |
| License: | MIT |
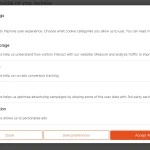
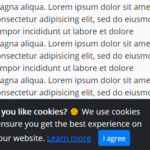
Preview:

Description:
A lightweight cookie consent library that helps your website comply with GDPR and ePrivacy Directive by managing cookies effectively.
Cookieconsent provides a dynamic, user-friendly interface to acquire user consent for different categories of cookies and services. It ensures your website is EU regulation compliant by providing users with the necessary cookie notifications and choices on their initial visit.
In just a few lines of code, start collecting legal cookie consent across your sites and apps. Cookieconsent intercepts cookies, scripts, and more until consent is actively given by visitors.
Offering multilingual support and mobile readiness, it appeals to a wide user base. Its four blocking methods cover every possible cookie scenario:
- Dynamic Script Tags: For services that insert dynamically created SCRIPT tags into the HEAD at page load, these can be intercepted and blocked until user consent.
- Script Tag Blocking: If your HTML pages include third-party services via SCRIPT tags, these can be inactivated until the user allows them.
- Script Wrapping: For services obscured by multiple layers of code, Cookieconsent provides a global wrapper function. This can be used to wrap and block any JS code until consent is given.
- Local Cookies: For cookies set on your domain, these can be filtered by overriding the browser’s COOKIE SET method.
See Also:
How to use it:
1. Download and import the cookieconsent.js script into the document.
<script src="cookieconsent.js"></script>
2. Initialize the library and create cookie categories.
window.CookieConsent.init({
categories: {
// Unique name.
// This probably will be the default category.
necessary: {
// The cookies here are necessary and category can't be turned off.
// Wanted config value will be ignored.
needed: true,
// The cookies in this category will be let trough.
// This probably should be false if category not necessary.
wanted: true,
// If checkbox is on or off at first run.
checked: true,
// Language settings for categories.
language: {
locale: {
en: {
name: 'Strictly Necessary Cookies',
description: 'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur eu commodo est, nec gravida odio. Suspendisse scelerisque a ex nec semper.',
},
}
}
},
various: {
needed: false,
wanted: false,
checked: false,
language: {
locale: {
en: {
name: 'Various Cookies',
description: 'Lorem ipsum dolor sit amet, consectetur adipiscing elit.',
},
}
}
}
},
}3. Add services to the cookie consent popup.
window.CookieConsent.init({
services: {
analytics: {
// Existing category Unique name.
// This example shows how to block Google Analytics.
category: 'necessary',
// Type of blocking to apply here.
// This depends on the type of script we are trying to block.
// Can be: dynamic-script, script-tag, wrapped, localcookie.
type: 'dynamic-script',
// Only needed if "type: dynamic-script".
// The filter will look for this keyword in inserted scipt tags
// and block if match found.
search: 'analytics',
// List of known cookie names or regular expressions matching
// cookie names placed by this service.
// These will be removed from current domain and .domain.
cookies: [
{
// Known cookie name.
name: '_gid',
// Expected cookie domain.
domain: `.${window.location.hostname}`
},
{
// Regex matching cookie name.
name: /^_ga/,
domain: `.${window.location.hostname}`
}
],
language: {
locale: {
en: {
name: 'Google Analytics'
},
hu: {
name: 'Google Analytics'
}
}
}
},
facebook: {
category: 'various',
// dynamic-script, script-tag, wrapped, localcookie
type: 'dynamic-script',
search: 'facebook',
language: {
locale: {
en: {
name: 'Facebook'
},
}
}
},
azalead: {
category: 'various',
type: 'script-tag',
search: 'azalead',
language: {
locale: {
en: {
name: 'Azalead'
},
}
}
},
wrapped: {
category: 'various',
type: 'wrapped',
search: 'wrapped',
language: {
locale: {
en: {
name: 'Wrapped'
},
}
}
},
localcookie: {
category: 'various',
type: 'localcookie',
search: 'localcookie',
language: {
locale: {
en: {
name: 'Local cookie'
},
}
}
}
}
}4. Customize the appearance of the cookie notice bar & popup.
window.CookieConsent.init({
theme: {
barColor: '#2b7abb',
barTextColor: '#fff',
barMainButtonColor: '#fff',
barMainButtonTextColor: '#2b7abb',
modalMainButtonColor: '#1e6ef4',
modalMainButtonTextColor: '#fff',
focusColor: 'rgb(40 168 52 / 75%)'
},
}5. Add more languages to the script.
window.CookieConsent.init({
language: {
// Current language.
current: 'en',
locale: {
en: {
barMainText: 'This website uses cookies to ensure you get the best experience on our website.',
closeAriaLabel: 'close',
barLinkSetting: 'Cookie Settings',
barBtnAcceptAll: 'Accept all cookies',
modalMainTitle: 'Cookie settings',
modalMainText: 'Cookies are small pieces of data sent from a website and stored on the user\'s computer by the user\'s web browser while the user is browsing. Your browser stores each message in a small file, called cookie. When you request another page from the server, your browser sends the cookie back to the server. Cookies were designed to be a reliable mechanism for websites to remember information or to record the user\'s browsing activity.',
modalBtnSave: 'Save current settings',
modalBtnAcceptAll: 'Accept all cookies and close',
modalAffectedSolutions: 'Affected solutions:',
learnMore: 'Learn More',
on: 'On',
off: 'Off',
enabled: 'is enabled.',
disabled: 'is disabled.',
checked: 'checked',
unchecked: 'unchecked',
},
hu: {
barMainText: 'Ez a weboldal Sütiket használ a jobb felhasználói élmény érdekében.',
closeAriaLabel: 'bezár',
barLinkSetting: 'Süti beállítások',
barBtnAcceptAll: 'Minden süti elfogadása',
modalMainTitle: 'Süti beállítások',
modalMainText: 'A HTTP-süti (általában egyszerűen süti, illetve angolul cookie) egy információcsomag, amelyet a szerver küld a webböngészőnek, majd a böngésző visszaküld a szervernek minden, a szerver felé irányított kérés alkalmával. Amikor egy weboldalt kérünk le a szervertől, akkor a böngésző elküldi a számára elérhető sütiket. A süti-ket úgy tervezték, hogy megbízható mechanizmust biztosítsanak a webhelyek számára az információk megőrzésére vagy a felhasználók böngészési tevékenységének rögzítésére.',
modalBtnSave: 'Beállítások mentése',
modalBtnAcceptAll: 'Minden Süti elfogadása',
modalAffectedSolutions: 'Mire lesz ez hatással:',
learnMore: 'Tudj meg többet',
on: 'Be',
off: 'Ki',
enabled: 'bekapcsolva.',
disabled: 'kikapcsolva.',
checked: 'kipipálva',
unchecked: 'nincs kipipálva',
}
}
},
}6. Options for Google Consent mode v2.
window.CookieConsent.init({
consentModeControls: {
ad_storage: 'necessary',
ad_user_data: 'necessary',
ad_personalization: 'necessary'
analytics_storage: 'necessary'
},
}7. More configuration options.
window.CookieConsent.init({
active: true,
cookieExists: false,
cookieVersion: 1,
mode: 'bar', // 'bar' or 'modal'
modalMainTextMoreLink: null,
showRejectAllButton: false,
barTimeout: 1000,
noUI: false,
UITimeout: 1000, // how long to wait until bar or initial modal comes up
consentModeHandler: 'gtm-template', // 'gtag' or 'gtm-template'
}Changelog:
v1.6.2 (08/12/2024)
- Added GTM template option
v1.6.0 (07/12/2024)
- Custom CSS options
- Accessibility fixes
v1.5.0 (04/19/2024)
- Added mode option with bar and modal options.
v1.4.0 (02/29/2024)
- Implementing Google Consent mode v2 via gtag.
v1.3.5 (02/27/2024)
- Small fix for null instance checking.