| Author: | codermarcos |
|---|---|
| Views Total: | 18,709 views |
| Official Page: | Go to website |
| Last Update: | November 20, 2023 |
| License: | MIT |
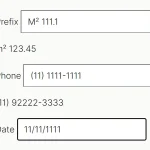
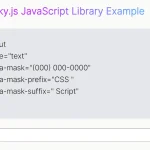
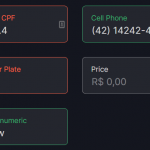
Preview:

Description:
A vanilla JavaScript input mask library that masks data entry in an input field in the form of money.
Supports custom prefix, suffix, decimal/thousand separators as well as precision.
Also works with Angular, React and Vue.js frameworks.
How to use it:
Import the JavaScript file ‘simple-mask-money.js’ into the document.
<script src="simple-mask-money.js"></script>
Create a numeric input on the page.
<input inputmode="numeric" id="myInput" value="0,00">
Activate the money mask on the input field.
let input = SimpleMaskMoney.setMask('#myInput');Default configurations to customize the SimpleMaskMoney.
let input = SimpleMaskMoney.setMask('#myInput',{
/** Called after format the value when the mask is already applied */
afterFormat?(value: string): void;
/** Called before format the value when the mask will be applied */
beforeFormat?(value: string): string;
/** **Default:** `false` - Define if allow values less than zero */
allowNegative: boolean;
/** **Default:** `false` - Define if negative sign should be after the number */
negativeSignAfter: boolean;
/** **Default:** `','` - Define the separator of decimals digits */
decimalSeparator: string;
/** **Default:** `'.'` - Define the separator of thousands digits */
thousandsSeparator: string;
/** **Default:** `'.'` - Define if your value can be empty or always should have value */
fixed: boolean;
/** **Default:** `2` - Define the quantity of decimals digits */
fractionDigits: number;
/** **Default:** `''` - This string always precedes its value */
prefix: string;
/** **Default:** `''` - This string always follows its value */
suffix: string;
/** **Default:** `'end'` - Define the position of the cursor when the user focus the input */
cursor: 'move' | 'end';
/** **Default:** `false` - Define if allow empty value */
allowEmpty: boolean;
});Changelog:
v4.1.0 (11/20/2023)
- add allowEmpty prop
v4.0.7 (11/11/2023)
- Bugfixes
v4.0.6 (10/19/2023)
- Update
v4.0.5 (09/28/2023)
- Update
v4.0.3 (09/19/2023)
- Add change the mask to use functions instead class
- Add a method to remove the mask which will remove a lot of problems when is used in frameworks
v3.0.0 (02/23/2019)
- correcting quality code
v2.0.0 (09/24/2018)
- Correct bug fractional digits
v1.2.0 (09/18/2018)
- Add support for cursor movement.
v1.1.1 (09/07/2018)
- update version, update thanks text, improving tests, removing webpack
v1.0.0 (06/04/2018)
- Removing autoCompleteDecimal
v0.2.0 (05/22/2018)
- adding tests and support browsers











Nice!
How to use it in Angular?