| Author: | marcelo-ribeiro |
|---|---|
| Views Total: | 1,399 views |
| Official Page: | Go to website |
| Last Update: | March 27, 2024 |
| License: | MIT |
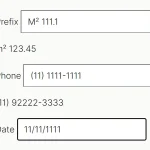
Preview:

Description:
smask is a developer-friendly input mask JavaScript library that helps format & validate values (like currency values, and phone numbers) as a user types in an input field.
How to use it:
1. Import needed modules from the smask.js.
import * as smask from "./smask.js";
2. Automatically format telephone numbers in a tel input field.
<input id="tel" name="tel" type="tel" inputmode="numeric" autocomplete="tel" placeholder="(00) 00000-0000" data-mask="(dd) ddddd-dddd" required />
// or
const phone = smask.mask("71987654321", "(dd) ddddd-dddd");
console.log("Cell phone: ", phone);// or
smask.input(document.getElementById("phone"), "(dd) ddddd-dddd");3. Unmask a numeric value.
const postalCodeUnmasked = smask.unmask("12345-678", "ddddd-ddd");
console.log("Postal Code (unmasked): ", postalCodeUnmasked);4. Format & unformat numbers and currency values:
const numberFormat = smask.number("1234.56", "en-US");
console.log("Number: ", numberFormat);
=> 1,234.56
const numberUnformat = smask.numberUnformat("1,234.56", "en-US");
console.log("Number: ", numberUnformat);
=> 1234.56
const currencyFormat = smask.currency("1234.56", "en-US", "USD");
console.log("Currency: ", currencyFormat);
=> $1,234.56
const currencyUnformat = smask.currencyUnformat("$1,234.56", "en-US", "USD");
console.log("Currency: ", currencyUnformat);
=> 1234.565. Mask input fields.
// Numbers
smask.input(document.getElementById("phone"), ["ddd"]);
// Letters
smask.input(document.getElementById("letters"), ["aaa"]);
// Letters Uppercase
smask.input(document.getElementById("lettersUpper"), ["AAA"]);
// Alphanumeric
smask.input(document.getElementById("alphanum"), ["www"]);
// Alphanumeric Uppercase
smask.input(document.getElementById("alphanumUpper"), ["WWW"]);
// Date
smask.input(document.getElementById("date"), ["date"]);
// Price
smask.input(document.getElementById("price"), ["price"]);
// Single pattern
smask.input(document.getElementById("phone"), ["(dd) ddddd-dddd"]);
// Multiple patterns
smask.input(document.getElementById("phoneOrCellphone"), ["(dd) dddd-dddd", "(dd) ddddd-dddd"]);Changelog:
v3.0.4 (03/27/2024)
- update
v3.0.1 (01/29/2023)
- refactor
v3.0.0 (12/07/2022)
- refactor
v2.1.3 (07/06/2022)
- refactor
v2.1.2 (07/04/2022)
- refactor
v2.0.5 (03/17/2022)
- refactor
v1.1.21 (03/17/2022)
- refactor
v1.1.15 (12/12/2021)
- Performance improvements
v1.1.13 (08/01/2021)
- Update
v1.1.10 (07/14/2021)
- Refactoring
v1.1.6 (07/10/2021)
- Refactoring
v1.1.2 (06/30/2021)
- Refactoring
v1.1.1 (06/26/2021)
- Refactoring
v1.0.13 (06/22/2021)
- Refactoring
v1.0.6 (06/18/2021)
- Refactoring