| Author: | hugoperier |
|---|---|
| Views Total: | 33 views |
| Official Page: | Go to website |
| Last Update: | March 31, 2023 |
| License: | MIT |
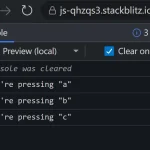
Preview:

Description:
The hotkeys-inputs-js library allows developers to easily integrate custom input handling for both keyboard and gamepad controllers.
You can configure the library to recognize specific key combinations or button presses, making it easy to respond to user actions and create dynamic interactions.
How to use it:
1. Install and import the hotkeys-inputs-js.
# Yarn $ yarn add hotkeys-input-js # NPM $ npm i hotkeys-input-js
import inputActions from './dist/inputActions.mjs';
2. Register custom actions as follows:
const defaultMapping = {
directionY: [
{ type: 'keyboard', key: 'w', options: { event: 'repeat', value: 1 } },
{ type: 'keyboard', key: 's', options: { event: 'repeat', value: -1 } },
{ type: 'gamepad', key: -2, options: { event: 'repeat', value: -2 } },
],
directionX: [
{ type: 'keyboard', key: 'd', options: { event: 'repeat', value: 1 } },
{ type: 'keyboard', key: 'a', options: { event: 'repeat', value: -1 } },
{ type: 'gamepad', key: -1, options: { event: 'repeat', value: 2 } },
],
};
inputActions.defineInputActions(defaultMapping);3. Event handlers.
inputActions.onInputActions(
`cubeActionHandler`,
{
directionX: (v) => moveX(v),
directionY: (v) => moveY(v),
},
() => setActive(false),
);