| Author: | xylphid |
|---|---|
| Views Total: | 9,579 views |
| Official Page: | Go to website |
| Last Update: | November 10, 2018 |
| License: | MIT |
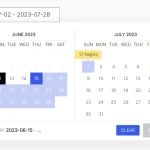
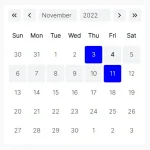
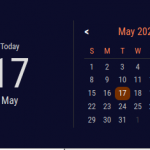
Preview:

Description:
Vanilla datepicker is a lightweight vanilla JavaScript plugin used for creating a simple yet configurable date picker attaching to text input fields. No any 3rd libraries required.
How to use it:
Add the JavaScript file vanilla.datepicker.js and style sheet vanilla.datepicker.css to the web page.
<script src="vanilla.datepicker.js"></script> <link rel="stylesheet" href="vanilla.datepicker.css">
Initialize the date picker on an input filed like this:
datepicker( '.datepicker', {
// options here
});All configuration options.
datepicker.defaults = {
// First day of week
firstDayOfWeek: 0,
// Month formats
months: {
short: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'],
long: ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December']
},
// Display year navigation
navigateYear: true,
// Date output format
outputFormat:'%Y-%m-%d',
// Week formats
weekdays: {
short: ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat'],
long: ['Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday']
}
}Changelog:
11/10/2018
- Enable keyboard navigation and selection
10/06/2018
- Fixed Output Format, add parseDate from format
08/02/2018
- Fire a change event when the date value is changed