| Author: | AlexKrupko |
|---|---|
| Views Total: | 19,276 views |
| Official Page: | Go to website |
| Last Update: | December 24, 2022 |
| License: | MIT |
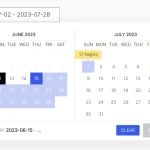
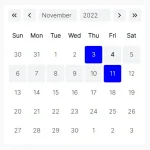
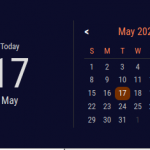
Preview:

Description:
DatePickerX is a lightweight, native JavaScript based date picker that enables the visitor to select dates, months, and years in a nice clean calendar view.
How to use it:
1. Include the DatePickerX’s JavaScript and CSS files on the html page.
<link rel="stylesheet" href="DatePickerX.css"> <script src="DatePickerX.min.js"></script>
2. Create a normal text field to accept the date input.
<input type="text" name="demo" placeholder="Pick A Date">
3. Initialize the date picker.
window.addEventListener('DOMContentLoaded', function(){
var myDatepicker = document.querySelector('input[name="demo"]'),
$myDatepicker.DatePickerX.init({
// options here
});
});4. Options and defaults.
mondayFirst : true, format : 'yyyy/mm/dd', minDate : new Date(0, 0), maxDate : new Date(9999, 11, 31), weekDayLabels : ['Mo', 'Tu', 'We', 'Th', 'Fr', 'St', 'Su'], shortMonthLabels : ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'], singleMonthLabels: ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'], todayButton : true, todayButtonLabel : 'Today', clearButton : true, clearButtonLabel : 'Clear', titleFormatDay : 'MM dd, yyyy', titleFormatMonth : 'MM yyyy', titleFormatYear : 'yyyy'
Changelog:
v1.1.1 (12/24/2022)
- Bugfixes











Hello, very nice! Is possible to show only month and year? I mean hide table with days and when click on month, hide datepicker and get ‘Y/mm’ in input button. Thank you very much.
how to disable certain array of dates?