| Author: | mikecoj |
|---|---|
| Views Total: | 16,521 views |
| Official Page: | Go to website |
| Last Update: | October 16, 2021 |
| License: | MIT |
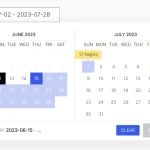
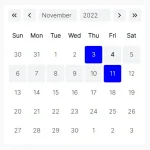
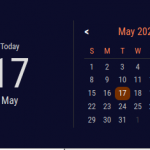
Preview:

Description:
A well-designed, fully responsive, highly-customizable, framework-agnostic date & date range picker component written in Vanilla JavaScript.
More Features:
- 3 Modes: Modal, Inline, Or Permanent
- Custom weekdays and month names.
- Allows you to add custom events to dates.
- Allows you to disable weekends and specific dates.
- Allows you to mark dates.
How to use it:
1. To get started, insert the MCDatepicker’s JavaScript and Stylesheet in the document.
<link rel="stylesheet" href="/dist/mc-calendar.min.css" /> <script src="/dist/mc-calendar.min.js"></script>
2. Attach the date picker to an input field you provide. This will open a calendar interface in a modal popup where you can select a date by click.
<input id="example" type="text" />
const myDatePicker = MCDatepicker.create({
el: '#example'
})3. Set the date format. Default: ‘DD-MMM-YYYY’.
const myDatePicker = MCDatepicker.create({
el: '#example',
dateFormat: 'MMM-DD-YYYY',
})4. Determine the display mode: ‘modal’, ‘inline’, or ‘permanent’.
const myDatePicker = MCDatepicker.create({
el: '#example',
bodyType: 'inline',
})5. Customize week days and month names.
const myDatePicker = MCDatepicker.create({
el: '#example',
customWeekDays: ['S', 'M', 'T', 'W', 'T', 'F', 'S'],
customMonths: [
'January',
'February',
'March',
'April',
'May',
'June',
'July',
'August',
'September',
'October',
'November',
'December'
]
})6. Disable specific dates.
const myDatePicker = MCDatepicker.create({
el: '#example',
disableWeekends: false,
disableWeekDays: [], // ex: [0,2,5]
})7. Determine whether to show the calendar header. Default: true.
const myDatePicker = MCDatepicker.create({
el: '#example',
showCalendarDisplay: false
})8. Set the selected date on page load.
const myDatePicker = MCDatepicker.create({
el: '#example',
selectedDate: new date(), // today
})9. More configuration options with default values.
const myDatePicker = MCDatepicker.create({
el: '#example',
context: document.body,
autoClose: false,
closeOndblclick: true,
closeOnBlur: false,
customOkBTN: 'OK',
customClearBTN: 'Clear',
customCancelBTN: 'CANCEL',
firstWeekday: 0, // ex: 1 accept numbers 0-6;
minDate: null,
maxDate: null,
jumpToMinMax: true,
jumpOverDisabled: true,
disableDates: [], // ex: [new Date(2019,11, 25), new Date(2019, 11, 26)]
allowedMonths: [], // ex: [0,1] accept numbers 0-11;
allowedYears: [], // ex: [2022, 2023]
disableMonths: [], /// ex: [3,11] accept numbers 0-11;
disableYears: [], // ex: [2010, 2011]
markDates: [],
theme: defaultTheme,
})10. API methods.
// open myDatePicker.open(); // close myDatePicker.close(); // reset myDatePicker.reset(); // destroy myDatePicker.destroy(); // get the index of the weekday myDatePicker.getDay(); // get the day of the month myDatePicker.getDate(); // get the index of the month myDatePicker.getMonth(); // get the year myDatePicker.getYear(); // get the the date object myDatePicker.getFullDate(); // get the formated date myDatePicker.getFormatedDate(); // push the provided callback to an array myDatePicker.markDatesCustom(date); // set date myDatePicker.setFullDate(date); myDatePicker.setDate(date); // set month myDatePicker.setMonth(month); // set year myDatePicker.setYear(year);
11. Events.
myDatePicker.onOpen(() => console.log('Do Something'));
myDatePicker.onClose(() => console.log('Do Something'));
myDatePicker.onCancel(() => console.log('Do Something'));
myDatePicker.onSelect((date, formatedDate) => console.log('Do Something'));
myDatePicker.onMonthChange(() => console.log('Do Something'));
myDatePicker.onYearChange(() => console.log('Do Something'));Changelog:
v0.6.5 (10/16/2021)
- Fixed autoclose
v0.6.4 (09/25/2021)
- Fixed autoclose
v0.6.3 (09/22/2021)
- Update
v0.6.1 (07/09/2021)
- fixed null context
v0.6.0 (07/08/2021)
- added context option
- added theme option
v0.5.1 (06/07/2021)
- used the _id property to identify the instance
v0.5.0 (05/26/2021)
- added autoClose option
- added closeOnBlur option
- added closeOndblclick option
- added setFullDate() method
- added setDate() method
- added setMonth() method
- added setYear() method
- fixed styles for safari
- fixed animations for safari
04/30/2021
- v0.4.0: fixed display update on preview select
03/28/2021
- v0.3.1: Fixed month select height & padding
03/25/2021
- v0.2.1: fixed min & max date year check











Doesn’t work, downloaded files, made a text.html file and put everything according to the instructions. But nothing happens when I click on the text field.
Make sure that the path of the resource is correct. For example:
/dist/mc-calendar.min.jsshould be/path/to/your-folder/dist/mc-calendar.min.js.disableDates: [2021-03-25] or disableDates: [‘2021-03-25′] or disableDates: [’25’] or disableDates: [25] not working
Have you find an answer also looking at it.
customWeekDays: [‘S’, ‘M’, ‘T’, ‘W’, ‘T’, ‘F’, ‘S’], Create also error: Data does not match the schema for property: “customWeekDays”
This one works for me (from the sandbox):
const firstDatePicker = MCDatepicker.create({
el: ‘#datepicker_one’,
bodyType: ‘inline’,
autoClose: true,
// closeOnBlur: true,
dateFormat: ‘dddd, dd mmmm yyyy’,
disableDates: [new Date(2021, 1, 12), new Date(2021, 4, 15)],
customWeekDays: [‘Duminică’, ‘Luni’, ‘Marți’, ‘Miercuri’, ‘Joi’, ‘Vineri’, ‘Sâmbătă’],
customMonths: [
‘Ianuarie’,
‘Februarie’,
‘Martie’,
‘Aprilie’,
‘Mai’,
‘Iunie’,
‘Iulie’,
‘August’,
‘Septembrie’,
‘Octombrie’,
‘Noiembrie’,
‘Decembrie’
],
customOkBTN: ‘ok’,
customClearBTN: ‘Șterge’,
customCancelBTN: ‘Anulează’,
selectedDate: new Date(2021, 1, 18),
firstWeekday: 1,
minDate: new Date(2019, 2, 22),
maxDate: new Date(2023, 3, 22),
markDates: [new Date(2021, 2, 21), new Date(2021, 3, 1)],
disableYears: [2020],
disableMonths: [8],
// theme: calendarTheme
});
Year previous/next button are not visible in inline mode or viewing it smaller/mobile devices.
Great plugin and works on all browsers. Doesn’t work on ios devices in hybrid mode using onsen UI. Null object error in onfocus preventDefault.
How do I identify that a date has changed … is it possible to set up a callback event?
Please, does anyone know how the on change event is captured, after selecting a date?
$(“.mc-date–active”).click(function() {
var date = new Date($(this).data(“val-date”));
console.log(date);
});
Specifying min and max dates would be a great add to this.
Hi, How do we change the color of some dates like 1,2,4,7 date need to show red color?
Facing an issue, the markDatesCustom fucntion not working on the Iphone and other devices working. Please help me to fix the issue
Apologies if this has been asked before, but is it possible/easy to change the first day of the week? In my part of the world, weeks start on a Monday..