| Author: | asterixcapri |
|---|---|
| Views Total: | 12,359 views |
| Official Page: | Go to website |
| Last Update: | June 24, 2019 |
| License: | MIT |
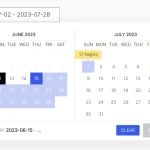
Preview:

Description:
salsa-calendar is a simple, standalone JavaScript library created to generate date (range) pickers for hotel booking applications.
How to use it:
Insert the JavaScript file SalsaCalendar.min.js and style sheet SalsaCalendar.min.css into the html document.
<script src="build/SalsaCalendar.min.js"></script> <link rel="stylesheet" href="SalsaCalendar.min.css">
Create the check-in and check-out date inputs as follows.
<input type="text"
id="checkin"
class="salsa-calendar-input"
autocomplete="off"
name="arrival"
value=""
/>
<span class="counter"></span>
<span class="singular" style="display:none;">night</span>
<span class="plural" style="display:none;">nights</span>
<input type="text"
id="checkout"
class="salsa-calendar-input"
autocomplete="off"
name="departure"
value=""
/>Initialize the date picker.
var calendar_from = new SalsaCalendar({
inputId: 'checkin',
lang: 'en',
range: {
min: 'today'
},
calendarPosition: 'right',
fixed: false,
connectCalendar: true
});
var calendar_to = new SalsaCalendar({
inputId: 'checkout',
lang: 'en',
range: {
min: 'today'
},
calendarPosition: 'right',
fixed: false
});Setup the connection between these two date inputs and output the total of nights you user picked.
new SalsaCalendar.Connector({
from: calendar_from,
to: calendar_to,
maximumInterval: 21,
minimumInterval: 1
});
new SalsaCalendar.NightsCalculator({
from: calendar_from,
to: calendar_to,
nightsNo: 'nights-no'
});All default options.
{
lang: 'en',
yearsNavigation: false,
range: {
min: false,
max: false,
weekdays: false,
closing_dates: false
},
minDate: false,
allowEmptyDate: false,
inputReadOnly: false,
showNextMonth: false,
onSelect = function(input) {},
calendarPosition: 'bottom',
fixed: false,
dateFormats: {}
}Changelog:
06/24/2018
- Bugfix
03/29/2018
- Fixed for Chrome











i want to change it’s formate to DD/MM/YYYY can you people guide me ?
How to change the date format to DD/MM/YY
Have you find the solution?
script type=”text/javascript”>
var calendar_from = new SalsaCalendar({
inputId: ‘checkin’,
lang: ‘fr’,
range: {
min: ‘today’
},
weekdays: ‘true’,
calendarPosition: ‘right’,
fixed: false,
connectCalendar: true
});
en mettant le paramètre “lang” à la valeur “fr”
ce qui a pour effect de formater la date en dd/mm/yyyy et d’afficher un calendrier commençant par lundi