| Author: | ycs77 |
|---|---|
| Views Total: | 27,107 views |
| Official Page: | Go to website |
| Last Update: | September 21, 2020 |
| License: | MIT |
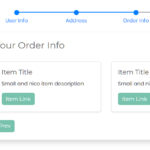
Preview:

Description:
A CSS extension for Bootstrap 4 that lets you create a responsive, SEO-friendly step bar to display the current step your users are in a wizard process.
How to use it:
1. Install the package.
# Yarn $ yarn add bootstrap-steps # NPM $ npm install bootstrap-steps --save
2. Import the Bootstrap Steps.
@import '~bootstrap/scss/bootstrap'; @import '~bootstrap-steps/scss/bootstrap-steps';
3. Or directly load the bootstrap-steps.min.css after Bootstrap’s stylesheet.
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <link rel="stylesheet" href="/path/to/bootstrap-steps.min.css" />
4. Create steps from a normal HTML unordered list.
<ul class="steps">
<li class="step step-success">
<div class="step-content">
<span class="step-circle">1</span>
<span class="step-text">Step 1</span>
</div>
</li>
<li class="step step-active">
<div class="step-content">
<span class="step-circle">2</span>
<span class="step-text">Step 2</span>
</div>
</li>
<li class="step">
<div class="step-content">
<span class="step-circle">3</span>
<span class="step-text">Step 3</span>
</div>
</li>
<li class="step">
<div class="step-content">
<span class="step-circle">4</span>
<span class="step-text">Step 4</span>
</div>
</li>
</ul>Changelog:
v1.0.3 (09/21/2020)
- Allowing user defined variable
v1.0.2 (07/17/2020)
- Update dependencies