| Author: | KoczwaraPi |
|---|---|
| Views Total: | 893 views |
| Official Page: | Go to website |
| Last Update: | September 20, 2016 |
| License: | MIT |
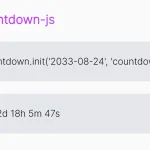
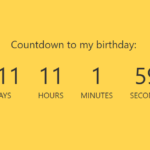
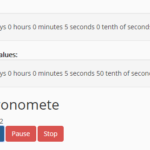
Preview:

Description:
This simple library helps you create nice-looking and highly customizable timers with countdown progress bars, variable background colors and custom alarm audios in the webpage. You can also add as many times as possible by clicking on the ‘+’ button.
How to use it:
Include the necessary Font Awesome 4 for the timer icons.
<link rel="stylesheet" href="font-awesome.min.css">
Add the following required files in the webpage.
<link rel="stylesheet" href="css/style.css"> <script src="js/script.js"></script>
Create an ‘Add A New Timer’ button on the webpage.
<input id="addNewTimer" type="button" value="+">
Insert the default audio into the webpage.
<audio class="initRing" type="audio/mp3" src="audio/initRing.mp3"></audio>
That’s it. By default, the library will automatically generate 2 initial countdown timer (Break timer and Pomodoro timer) on the webpage.