| Author: | sabieber |
|---|---|
| Views Total: | 2,665 views |
| Official Page: | Go to website |
| Last Update: | April 25, 2020 |
| License: | MIT |
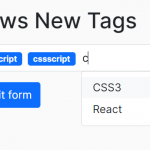
Preview:

Description:
A tiny Vanilla JavaScript tag/token input library that makes it possible to select tags/tokens from a suggestion list or directly type your own tags/tokes in the input.
How to use it:
1. Insert the Token Autocomplete’s JavaScript and Stylesheet into the HTML.
<link href="token-autocomplete.css" rel="stylesheet" /> <script src="token-autocomplete.js"></script>
2. Create a DIV element that will be served as the container for the tag/token input.
<div id="example"></div>
3. Initialize the Token Autocomplete and done.
let tokenAutocomplete = new TokenAutocomplete({
name: 'example',
selector: '#example'
});4. Set the initial tags/tokens in a JS array.
let tokenAutocomplete = new TokenAutocomplete({
name: 'example',
selector: '#example',
initialTokens: ['css', 'script', 'com']
});5. Define an array of suggestions for the autocomplete feature.
let tokenAutocomplete = new TokenAutocomplete({
name: 'example',
selector: '#example',
initialSuggestions: ['html', 'css', 'javascript', 'python', 'ruby', 'php']
});6. Set the message to display when there is no result.
let tokenAutocomplete = new TokenAutocomplete({
name: 'example',
selector: '#example',
noMatchesText: 'No matching results...'
});7. Determine the minimum number of characters typed in the input to trigger the autocomplete. Default: 1.
let tokenAutocomplete = new TokenAutocomplete({
name: 'example',
selector: '#example',
minCharactersForSuggestion: 2
});8. Customize the suggestion renderers.
let tokenAutocomplete = new TokenAutocomplete({
suggestionRenderer: function (suggestion) {
var option = document.createElement('li');
option.textContent = suggestion.text;
if (suggestion.description) {
var description = document.createElement('small');
description.textContent = suggestion.description;
description.classList.add('token-autocomplete-suggestion-description');
option.appendChild(description);
}
return option;
}
});9. Load suggestions via service URI:
let tokenAutocomplete = new TokenAutocomplete({
suggestionsUri: '/path/to/data/'
});Changelog:
04/25/2020
- Allows to specify custom suggestion renderers
04/18/2020
- Allows to specify value for tokens and suggestions











Backend Supported
The initial tokens don’t work :(