| Author: | rk4bir |
|---|---|
| Views Total: | 2,757 views |
| Official Page: | Go to website |
| Last Update: | December 10, 2024 |
| License: | MIT |
Preview:

Description:
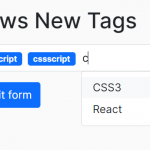
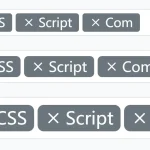
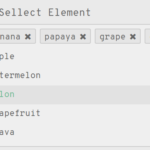
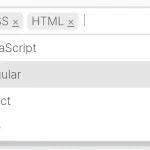
This is an extremely simple JavaScript tags input plugin with support for autocomplete.
The code lacks any complexity and the markup is minimal; this makes the plugin lightweight (1kb after gzip), providing no noticeable performance impact on your website.
See It In Action:
How to use it:
1. Load the stylesheet simple-tag-input.css and JavaScript simple-tag-input.js.
<link rel="stylesheet" href="src/simple-tag-input.css" /> <script src="src/simple-tag-input.js"></script>
2. Create a text field for the tags input.
<input type="text" id="tagsInput" spellcheck="false" />
3. Create an empty list to hold the tags.
<ul id="tagsList"></ul>
4. Initialize the simple tags input.
var tagsInput = new simpleTagsInput({
inputEl: "tagsInput",
listEl: "tagsList",
});5. Enable the autocomplete functionality.
var tagsInputWithSearch = new simpleTagsInput({
inputEl: "tagsInput",
listEl: "tagsList",
autocompleteSearchList: [
"Abarth",
"Alfa Romeo",
"Aston Martin",
"Audi",
// ..
]
});6. Get the tag list.
tagsInput.getTags();
Changelog:
12/10/2024
- Bugfix