| Author: | molly |
|---|---|
| Views Total: | 1,137 views |
| Official Page: | Go to website |
| Last Update: | October 9, 2022 |
| License: | MIT |
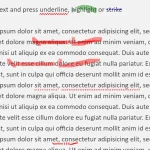
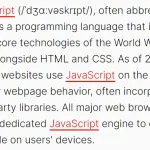
Preview:

Description:
A mobile-friendly text annotation JavaScript library that allows you to highlight text and attach notes (comments) to it.
More features:
- Click the annotation to scroll the page to the corresponding text.
- Supports grouped text annotations.
- Ultra lightweight and easy to implement.
How to use it:
1. Download and import the Annotate.js into your document.
<script src="./annotate.js"></script>
2. Wrap your text to be annotated in the <mark> attribute:
<mark aria-details="demo">Text Here</mark>
3. Add your annotation to the text. That’s it.
<div class="annotation" role="comment" id="demo"> <div class="commenter">CSSScript</div> Your Annotation </div>
4. The library also supports group annotations.
<mark data-annotation-id="1" aria-details="demo-1"> ... </mark> <mark data-annotation-id="2" aria-details="demo-2"> ... </mark> ...
<div class="annotation-group" role="comment" data-annotation-id="1" id="demo-1">
<div class="annotation">
<div class="commenter">CSSScrit</div>
...
</div>
<div class="annotation thread">
<div class="commenter">Another commenter</div>
...
</div>
<div class="annotation thread-2">
<div class="commenter">CSSScrit</div>
...
</div>
</div>
<div class="annotation-group" role="comment" data-annotation-id="2" id="demo-2">
<div class="annotation">
<div class="commenter">CSSScrit</div>
...
</div>
<div class="annotation">
<div class="commenter">Another commenter</div>
...
</div>
</div>