| Author: | gevannmullins |
|---|---|
| Views Total: | 1,866 views |
| Official Page: | Go to website |
| Last Update: | June 8, 2020 |
| License: | MIT |
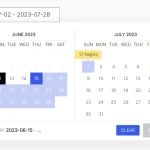
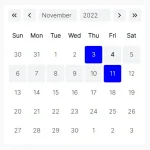
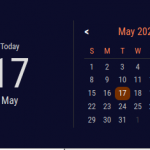
Preview:

Description:
date-selector is a tiny, user-friendly date picker where the users are able to quickly select years & months from dropdowns.
How to use its:
1. Insert the stylesheet gm-date-selector.css and JavaScript gm-date-selector.js into the HTML.
<link href="./src/gm-date-selector.css" rel="stylesheet" /> <script src="./src/gm-date-selector.js"></script>
2. Create an input field on the page.
<input type="text" id="dateInput" class="dateInput" />
3. Append the date picker to the input field. That’s it.
dateSelector( '.dateInput');