| Author: | boguz |
|---|---|
| Views Total: | 1,880 views |
| Official Page: | Go to website |
| Last Update: | September 30, 2016 |
| License: | MIT |
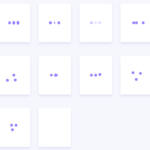
Preview:

Description:
This is another collection of 16+ single- or multi-element loading spinners built with pure HTML/CSS and animated by CSS3.
How to use it:
Load the ‘spinners.css’ and ‘spinnerAnimation.css’ files in the document’s head section.
<link rel="stylesheet" href="styles/spinners.css"> <link rel="stylesheet" href="styles/spinnerAnimations.css">
Create single element loading indicators as follows:
<div class="single1ball"></div> <div class="spinningCircle"></div> <div class="single3"></div> <div class="single4"></div> <div class="single5"></div> <div class="single6"></div> <div class="single7"></div> <div class="single8"></div>
Create multi-element loading indicators as follows:
<div class="multiple1"> <div class="ball1"></div> <div class="ball2"></div> <div class="ball3"></div> </div> <div class="mult2rect mult2rect1"></div> <div class="mult2rect mult2rect2"></div> <div class="mult2rect mult2rect3"></div> <div class="mult2rect mult2rect4"></div> <div class="mult2rect mult2rect5"></div> <div class="mult3circle1"></div> <div class="mult3circle2"></div> <div class="mul4stripe mul4stripe1"></div> <div class="mul4stripe mul4stripe2"></div> <div class="mul4stripe mul4stripe3"></div> <div class="mul4stripe mul4stripe4"></div> <div class="mul5circle1"></div> <div class="mul5circle2"></div> <div class="mul5circle3"></div> <div class="mul6_1"></div> <div class="mul6_2"></div> <div class="mul7circ m7c1"></div> <div class="mul7circ m7c2"></div> <div class="mul7circ m7c3"></div> <div class="mul7circ m7c4"></div> <div class="mul7circ m7c5"></div> <div class="mul7circ m7c6"></div> <div class="mul7circ m7c7"></div> <div class="mul7circ m7c8"></div> <div class="mul7circ m7c9"></div> <div class="mul7circ m7c10"></div> <div class="mul7circ m7c11"></div> <div class="mul7circ m7c12"></div> <div class="mul8circ1"></div> <div class="mul8circ2"></div>