| Author: | jpntex |
|---|---|
| Views Total: | 1,966 views |
| Official Page: | Go to website |
| Last Update: | June 12, 2019 |
| License: | MIT |
Preview:

Description:
Modal.js is a configurable JavaScript popup box library for creating customizable, modal-style alert and confirmation dialog boxes on the webpage.
See also:
How to use it:
Import the modal.css and modal.js into the html file.
<link href="build/css/modal.css" rel="stylesheet"> <script src="modal.js"></script>
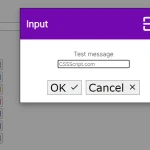
Create a basic alert dialog.
Modal.alert('Hello World!');
// or
Modal.alert({
title: 'Dialog Title',
message: 'Hello World!'
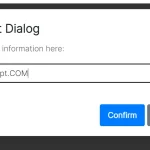
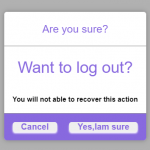
});Create a basic confirmation dialog.
Modal.confirm({
title: 'Confirm Dialog',
message: 'Are you sure?',
onConfirm: function() {
alert('I will!');
},
onCancel: function() {
alert('Nope!');
},
onClose: function() {
alert('Finally close is called!');
}
});All possible optional settings and callback functions.
// dialog title
title: 'Notification',
// dialog message
message: '',
// auto shows the dialog on init
autoOpen: true,
// closes the dialog by pressing the ESC key
closeOnEscape: true,
// closes the dialog by clicking/tapping the overlay
closeOnBlur: true,
// enables open/close animations
animated: true,
// button options
buttonLbl: 'OK',
buttonClass: '',
cancelLbl: 'Cancel',
// callbacks
onConfirm: function() {},
onCancel: function() {},
onClose: function() {}