| Author: | asgaraliyev |
|---|---|
| Views Total: | 722 views |
| Official Page: | Go to website |
| Last Update: | July 8, 2021 |
| License: | MIT |
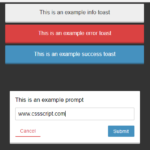
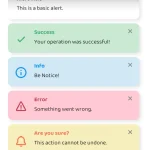
Preview:

Description:
AsgarAlert is a tiny JS popup box replacement library that helps you create customizable, animated, accessible alert/confirm dialogs and various types of toast notifications on the web app.
How to use it:
1. Just insert the main JavaScript asgar-alert.js into the document and you’re ready to go.
<script defer src="asgar-alert.js"></script>
2. Create a basic alert box on the page.
asgar({
title: "Alert Message",
right: "Okay"
}).then(() => {
console.log("OK");
});3. Create a confirmation dialog with callbacks.
asgar({
title: "Are you sure?",
message: "Want to log out?",
details: "You will not able to recover this action",
left: "Cancel",
right: "Yes,Iam sure",
})
.then(() => {
console.log("right button clicked");
})
.catch(() => {
console.log("left button clicked");
});4. Create toast notifications.
asgar( // message "I am a success message", // info/warning/success/error "success", // details "After 5 seconds it will be gone", // duration in ms 5000 );