| Author: | kanine |
|---|---|
| Views Total: | 6,156 views |
| Official Page: | Go to website |
| Last Update: | August 5, 2022 |
| License: | MIT |
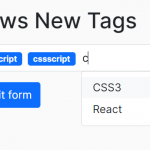
Preview:

Description:
A simple and configurable autocomplete JavaScript library created especially for the latest Bootstrap 5 framework.
How to use it:
1. Load the autocompleteBS.css and autocompleteBS.js in your Bootstrap 5 project.
<!-- Bootstrap 5 Framework --> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/bootstrap.bundle.min.js"></script> <!-- autocompleteBS fikes --> <link rel="stylesheet" href="/path/to/css/autocompleteBS.css" /> <script src="/path/to/js/autocompleteBS.js"></script>
2. Enable the autocomplete functionality on an input field and specify the data source from which the library fetches data for suggestions.
<input type="text" class="form-control" id="inputText" />
autocompleteBS({
name: 'Select A Country by Name',
inputSource: document.getElementById('inputText'),
fetchURL: 'https://restcountries.eu/rest/v2/capital/{term}',
fetchMap: {
id: "alpha2Code",
name: "name"
}
});3. Output the result in another input field.
autocompleteBS({
inputSource: document.getElementById('inputText'),
targetID: document.getElementById('anotherInput'),
});4. Set the minimum number of characters to trigger the autocomplete.
autocompleteBS({
minLength: 2
});5. Set the maximum number of results displayed in the suggestion list.
autocompleteBS({
maxResults: 10
});Changelog:
08/05/2021
- select parent element when target is not a div
04/17/2021
- choose first on enter











How to add targetID, i mean not only id and name? thank you