| Author: | PlanetThemes |
|---|---|
| Views Total: | 26,302 views |
| Official Page: | Go to website |
| Last Update: | March 18, 2020 |
| License: | MIT |
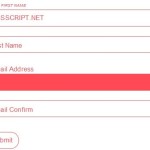
Preview:

Description:
A CSS extension that lets you create Bootstrap 4 form controls with floating labels via the :placeholder-shown pseudo-element.
Without the need of any JavaScript. Works in latest Chrome, Safari, and Firefox.
How to use it:
Download and insert the stylesheet floating-labels.css after the latest Bootstrap 4 stylesheet.
<link href="bootstrap.min.css" rel="stylesheet"> <link href="floating-labels.css" rel="stylesheet">
Create the form controls as follows.
<div class="form-label-group"> <input type="email" id="inputEmail" class="form-control" placeholder="Email address" required autofocus> <label for="inputEmail">Email address</label> </div> <div class="form-label-group"> <input type="password" id="inputPassword" class="form-control" placeholder="Password" required> <label for="inputPassword">Password</label> </div>
Changelog:
v0.5.1 (03/18/2020)
- Updated











I love this!!! But it isn’t supported in Edge. Any idea if there’s a way I could fix this? I don’t mind using Javascript. Thanks!