| Author: | anderpos |
|---|---|
| Views Total: | 1,084 views |
| Official Page: | Go to website |
| Last Update: | September 10, 2020 |
| License: | MIT |
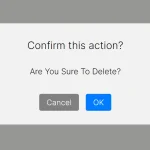
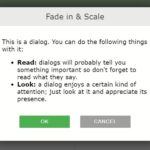
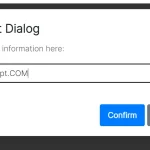
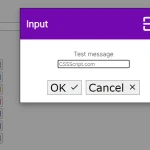
Preview:

Description:
A tiny Vanilla JavaScript modal library that adds a custom, animated, beautiful confirm dialog with Promise support to your website/web app.
How to use it:
1. Insert the required JavaScript and CSS files into the document.
<link rel="stylesheet" href="simple-modal.css" /> <script src="simple-modal.js"></script>
2. Create a new confirm dialog and attach a callback to the Promise object.
async function openModal() {
this.myModal = new SimpleModal("Confirm Dialog!", "Are You Sure", "Sure!", "No");
try {
const modalResponse = await myModal.question();
alert(`The response is ${modalResponse}`);
} catch(err) {
console.log(err);
}
}3. Launch the confirm dialog.
openModal()