| Author: | kognise |
|---|---|
| Views Total: | 2,610 views |
| Official Page: | Go to website |
| Last Update: | August 13, 2021 |
| License: | MIT |
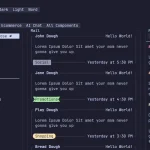
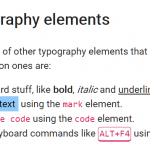
Preview:

Description:
Water.css is a minimal CSS front-end framework that helps web developers create a simple nice clean web app in an elegant way.
How to use it:
Download and load the Water.css in the document’s head section. The framework uses prefers-color-scheme to automatically set light and dark theme.
<!-- Auto Theme --> <link rel="stylesheet" href="./dist/water.min.css" /> <!-- Light Theme --> <link rel="stylesheet" href="./dist/light.min.css" /> <!-- Dark Theme --> <link rel="stylesheet" href="./dist/dark.min.css" />
Or from a CDN.
<!-- Auto Theme --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/out/water.min.css" /> <!-- Light Theme --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/out/light.min.css" /> <!-- Dark Theme --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/out/dark.min.css" />
More Previews:

Image

Form Elements

Light Theme
Changelog:
v2.1.1 (04/28/2019)
- Add styles for element
- Add style for color input field
- Remove sourcemap references from built files
- Reduce input selector specificity for display property to prevent overriding user’s css. Fixes #78 and #82
- Added styling for Input type Reset
- Update button colors for better contrast, especially in tables
- Update main package entrypoint
- Fix color of <code> and <strong> tags inside links
v2.0.0 (04/28/2019)
- Added sourcemaps, autoprefixing, and minification
- Added support for prefers-color-scheme to automatically set light and dark theme
- Added CSS variables to allow for changing theme colors at runtime instead of build time
- Added height: auto to img elements to keep aspect ratio
- Restructured .scss file locations and variable names
- Added radio and checkbox styles
- Added styles for prepending emojis to href=’mailto’, href=’tel’, and href=’sms’
- table no longer has outer borders and tr elements use color striping for alternating backgorund colors
- Added min-height and respect cols/rows attributes on textarea
- Use system-ui font when available
- Added styles for samp, time, var, and kbd elements
- Added styling for blockquote, q, and mark elements
- Added print styles
- Custom scrollbar styles
- Added cursor: not-allowed to select:disabled, button:disabled, textarea:disabled
- Added styles for ::selection
- Fixed padding, alignment, and colors on several elements
- table elements no longer overflow
- Fixed max-width of video element to prevent overflowing
v1.4.0 (04/28/2019)
- CSS Cleanup
v1.2.2 (04/13/2019)
- Add scrollbar stylings