| Author: | thedatepicker |
|---|---|
| Views Total: | 25,058 views |
| Official Page: | Go to website |
| Last Update: | August 31, 2024 |
| License: | MIT |
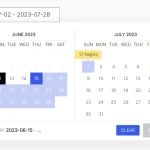
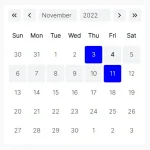
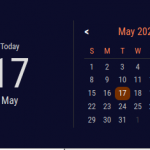
Preview:

Description:
thedatepicker is a simple, customizable, developer-friendly date picker plugin implemented in pure (vanilla) JavaScript.
How to use it:
Insert the Stylesheet the-datepicker.css and JavaScript the-datepicker.js into the HTML file.
<link href="dist/the-datepicker.css" rel="stylesheet" /> <script src="dist/the-datepicker.js"></script>
Create a normal text field to accept the date value.
<input type="text" id="example">
Attach the date picker to the text field. Done.
const input = document.getElementById('example');
const datepicker = new TheDatepicker.Datepicker(input);
datepicker.render();Possible options, functions and API methods.
// set initial date
datepicker.options.setInitialDate();
// set initial month
datepicker.options.setInitialMonth();
// hide on blur
datepicker.options.setHideOnBlur();
// hide on select
datepicker.options.setHideOnSelect();
// set date format, e.g. j. n. Y
datepicker.options.setInputFormat();
// set the first day of week
datepicker.options.setFirstDayOfWeek();
// set min/max dates
datepicker.options.setMinDate();
datepicker.options.setMaxDate();
// limits the year selection
datepicker.options.setDropdownItemsLimit(1900, 2100);
// show/hide days when out of month
datepicker.options.setDaysOutOfMonthVisible();
// fixed rows count
datepicker.options.setFixedRowsCount();
// toggle selection
datepicker.options.setToggleSelection();
// show Deselect button
datepicker.options.setShowDeselectButton();
// show Close button
datepicker.options.setShowCloseButton();
// show Reset button
datepicker.options.setShowResetButton();
// allow empty
datepicker.options.setAllowEmpty();
// set title
datepicker.options.setTitle();
// show month picker as a dropdown
datepicker.options.setMonthAsDropdown();
// show year picker as a dropdown
datepicker.options.setYearAsDropdown();
datepicker.options.setMonthAndYearSeparated();
datepicker.options.setPositionFixing();
datepicker.options.setDateAvailabilityResolver((date) => {
// return true;
});
datepicker.options.setCellContentResolver((day) => {
// return day.dayNumber;
});
datepicker.options.addCellClassesResolver((day) => {
// if (day.dayNumber === 20) return ['red'];
// if (day.dayNumber === 10) return ['green'];
return [];
});
datepicker.options.addDayModifier((day) => {
// day.isSunday = day.dayOfWeek === TheDatepicker.DayOfWeek.Sunday;
});
datepicker.options.setCellClassesResolver((day) => {
// return [];
});
datepicker.options.onBeforeSelect((event, day, previousDay) => {
// callback
});
datepicker.options.onSelect((event, day, previousDay) => {
// callback
});
datepicker.options.onBeforeSwitch((event, isOpening) => {
// callback
});
datepicker.options.onSwitch((event, isOpening) => {
// callback
});
datepicker.options.onBeforeGo((event, month, previousMonth) => {
// callback
});
datepicker.options.onGo((event, month, previousMonth) => {
// callback
});
// set prefix
datepicker.options.setClassesPrefix();
// set go back HTML
datepicker.options.setGoBackHtml();
// set go forward HTML
datepicker.options.setGoForwardHtml();
// set close HTML
datepicker.options.setCloseHtml();
// set reset HTML
datepicker.options.setResetHtml();
// set deselect HTML
datepicker.options.setDeselectHtml();
// localize the date picker
datepicker.options.translator.setDayOfWeekTranslation(TheDatepicker.DayOfWeek.Monday, 'Mo');
datepicker.options.translator.setDayOfWeekTranslation(TheDatepicker.DayOfWeek.Tuesday, 'Tu');
datepicker.options.translator.setDayOfWeekTranslation(TheDatepicker.DayOfWeek.Wednesday, 'We');
datepicker.options.translator.setDayOfWeekTranslation(TheDatepicker.DayOfWeek.Thursday, 'Th');
datepicker.options.translator.setDayOfWeekTranslation(TheDatepicker.DayOfWeek.Friday, 'Fr');
datepicker.options.translator.setDayOfWeekTranslation(TheDatepicker.DayOfWeek.Saturday, 'Sa');
datepicker.options.translator.setDayOfWeekTranslation(TheDatepicker.DayOfWeek.Sunday, 'Su');
datepicker.options.translator.setMonthTranslation(TheDatepicker.Month.January, 'January');
datepicker.options.translator.setMonthTranslation(TheDatepicker.Month.February, 'February');
datepicker.options.translator.setMonthTranslation(TheDatepicker.Month.March, 'March');
datepicker.options.translator.setMonthTranslation(TheDatepicker.Month.April, 'April');
datepicker.options.translator.setMonthTranslation(TheDatepicker.Month.May, 'May');
datepicker.options.translator.setMonthTranslation(TheDatepicker.Month.June, 'June');
datepicker.options.translator.setMonthTranslation(TheDatepicker.Month.July, 'July');
datepicker.options.translator.setMonthTranslation(TheDatepicker.Month.August, 'August');
datepicker.options.translator.setMonthTranslation(TheDatepicker.Month.September, 'September');
datepicker.options.translator.setMonthTranslation(TheDatepicker.Month.October, 'October');
datepicker.options.translator.setMonthTranslation(TheDatepicker.Month.November, 'November');
datepicker.options.translator.setMonthTranslation(TheDatepicker.Month.December, 'December');
// open the date picker
datepicker.open();
// close the date picker
datepicker.close();
// destroy the date picker
datepicker.destroy();Changelog:
v2.4.1 (08/31/2024)
- Update
v2.4.0 (07/24/2024)
- Added Option to update selected date on month change
v2.3.0 (12/07/2023)
- Updated dependencies
v2.2.0 (06/05/2023)
- Update
v2.1.6 (12/05/2022)
- Update
v2.1.4 (07/22/2022)
- Update
v2.1.3 (07/21/2022)
- Update
v2.1.2 (07/20/2022)
- Update
v2.1.1 (07/05/2022)
- Update
v2.1.0 (03/31/2022)
- Fixed Weekend / today is not bold by default
v2.0.0 (03/30/2022)
- Fixed Options bug
v1.1.2 (01/05/2021)
- Fullscreen opt-in
v1.1.0 (01/04/2021)
- Bugfix
v1.0.0/1.1.0 (10/08/2021)
- Update
v0.7.5 (07/21/2021)
- Touch events are passive
05/06/2021
- Deselect button title
v0.7.4 (02/10/2021)
- updated Typescript to the latest
v0.7.3 (02/10/2021)
- Package updated
v0.7.1 (07/10/2020)
- Fixed container positioning on mobile
v0.7.0 (06/17/2020)
- Fullscreen on mobile
v0.6.0 (06/17/2020)
- Prevent dates out of range
v0.5.5 (03/20/2020)
- Update
v0.5.4 (02/13/2020)
- Fixed when removing listeners/resolvers during triggering event
v0.5.3 (02/12/2020)
- added addDayModifier method
v0.5.2 (02/05/2020)
- bugfixed
v0.5.1 (01/30/2020)
- bugfixed
v0.5.1alpha (01/30/2020)
- privatize some methods
v0.5.0 (01/17/2020)
- Better minification
v0.4.9 (01/15/2020)
- JS update
v0.4.7 (12/16/2019)
- onDatepickerReady returns Promise
v0.4.7 (12/06/2019)
- Setting priority of initial month
- Publish parseRawInput
v0.4.3 (12/05/2019)
- update
v0.4.2 (12/04/2019)
- getCurrentMonth visible
v0.4.1 (11/22/2019)
- Customizable day cell content structure
v0.4.0 (10/08/2019)
- Option for merge month and year select
v0.3.5 (09/27/2019)
- Updated
v0.3.4 (09/26/2019)
- Fixed activating











Hello,
Great datepicer, I am happy with it.
One thing I miss, I would very much like a method:
datepicker.options.setShowTodayButton();
This button should return the datepicker to the current date.
The setShowResetButton() is of limited use.
Thanks for reading.
regards,
Lex
Hi,
Another thing that would be most useful is the possibility to set a date range in the DropdownItemsList for years. E.g “2019 2025” or “1900 2015”.
The method setDropDownItemsLimit only limits the number of years.
If an input field is used for a birth date, it’s silly to present years in the future.
regards,
Lex
Thanks a lot. My app work great with your creation.
You can limit range of selectable dates with datepicker.options.setMinDate() and datepicker.options.setMaxDate().
For me the following workaround for the missing ShowTodayButton works well:
After clicking resetButton, the input is an empty String;
const input = document.getElementById(‘my-date’);
const datepicker = getDatePicker();
datepicker.options.onSelect((event, day, previousDay) => {
if (input.value == ”) {
datepicker.selectDate(new Date());
datepicker.close();
}
});
Hi Alex ‘ Please help me for add this date picker to my project
Hey Guys,
I try to add this Datepicker to a Pardot form in order to override the Pardot standard DatePicker. Can someone help me on this matter please? ;)
Thanks
Hey. This doesn’t seem to work on Safari(desktop and mobile).
Hmm. seems like when used on Shopify specifically
how to get the datepicker instance from an input if already initialized ?
document.getElementById(‘my-input’).datepicker
Help me for add this datepicker in my project