| Author: | m-thalmann |
|---|---|
| Views Total: | 3,951 views |
| Official Page: | Go to website |
| Last Update: | March 1, 2021 |
| License: | MIT |
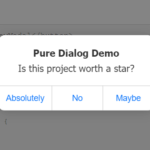
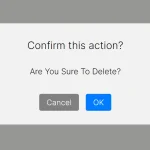
Preview:

Description:
WindowJS is a standalone JavaScript library to create responsive, fully customizable dialog windows with resize/move/maximize/minimize capabilities.
How to use it:
Load the minified version of the WindowJS’ files in the HTML page.
<link rel="stylesheet" href="window.css"> <script src="window.js"></script>
Create a new dialog window instance.
const win = new Window("Dialog Title", {
// options here
});Insert content to the dialog window.
win.content.innerHTML = '<p>Dialog Window Here</p>';
Assign a unique ID to the dialog content.
win.content.id = "myContent";
Apply custom styles to the dialog window.
win.content.style.styleName = "value";
Possible options to customize the dialog window.
- icon: dialog icon
- minimize_icon: minimize icon
- maximize_icon: maximize icon
- normalsize_icon: normalize icon
- close_icon: close icon
- size: the size of the dialog (default: {width: 200, height: 150})
- position: the position of the dialog (default: center of the parent)
- selected: if is selected or not
- min_size: min size (default: {width: 200, height: 150})
- max_size: max size(default: {})
- events: the events for the dialog
- bar_visible: shows top bar
- resizable: if is resizable
- movable: if is movable
- maximizable: if is maxmimizable
- minimizable: if is minimizable
- always_on_top: always on the top of screen
- container: container element (default: document.body)
- window_state : the state of the window: SHOWN, MINIMIZED, HIDDEN (default: SHOWN)
- close_action: the action to perform on close: Window.DISPOSE_ON_CLOSE Window.HIDE_ON_CLOSE Window.DO_NOTHING_ON_CLOSE (default: Window.DISPOSE_ON_CLOSE)
API methods.
// reloads the modal
win.reload();
// sets the title
win.setTitle(title);
// gets the current title
win.getTitle();
// gets the container
win.getContainer();
// changes the options
win.changeOption(option, value);
// gets the options
win.getOptions();
// changes the current state
// NORMAL / MAXIMIZED
win.changeState(state);
// gets the current state
win.getState();
// changes the dialog state
// HOWN / MINIMIZED / HIDDEN (WindowState)
win.changeWindowState(window_state);
// gets the current dialog state
win.getWindowState();
// normalizes the dialog
win.normalSize();
// checks if is normalized
win.isNormalSized();
// maximizes the window
win.maximize();
// checks if is maximized
win.isMaximized();
// toggles between normal size and maximized
win.toggleMaximize();
// shows the dialog
win.show();
// checks if is shown
win.isShown();
// minimizes the dialog
win.minimize();
// checks if is minimized
win.isMinimized();
// hides the dialog
win.hide();
// checks if is hidden
win.isHidden();
// checks if the window is selected
win.isVisible();
// checks if is visible
win.isSelected();
// gets the size of the dialog
win.getSize();
// gets the position of the dialog
win.getPosition();
// event listeners
win.on(event, callback);
// removes the event listener
win.removeOn(event);
// resets the dialog
win.reset();
// closes the dialog
win.close();
// destroy the dialog
win.dispose();Event handlers.
- change_title: Triggered after the title is changed. Parameters: {old_title, new_title}
- reload: Triggered after reloaded
- resize_start: Triggered when starting resizing
- resize_stop: Triggered after the resize is stoped
- resize: Triggered on resize
- move_start: Triggered when starting moving
- move_stop: Triggered after the move is stoped
- move: Triggered on move
- change_state: triggered after the state is changed. Parameters: {old_title, new_title}
- change_window_state: triggered after the window state is changed. Parameters: {old_window_state, new_window_state}
- update_size: Triggered after the window size changes. Parameters: {old_size, new_size}
- update_selected: Triggered after the window selection changes
- select: Triggered after the window is selected
- deselect: Triggere after the window is deselected
- minimize: Triggere after the window is minimized
- normalSize: Triggere after he window is normal-sized
- maximize: Triggere after the window is maximized
- hide: Triggere after the window is hidden
- show: Triggere after the window is shown
- update_position: Triggere after the window position changes. Parameters: {old_position, new_position}
- reset: Triggere after the reset function is invoked
- closing: Triggere after the window is closed; if the callback return false, the window is not closed
- closed: Triggere after the window is closed
- disposing: Triggere before the window is disposing; if the callback return false, the window is not disposed
- disposed: Triggere after the window is disposed
- init: Triggere after window is initialized for the first time
- maximizing: Triggere before the window is maximized; if the callback returns false, the window is not maximized
- minimizing: Triggere before the window is minimized; if the callback return false, the window is not minimized
Changelog:
03/01/2021
- Fixed: Setting initial window position no longer works
03/01/2021
- Added isSelected function
- Fixed Resize cursor appears outside of bounds of window