| Author: | Brutenis |
|---|---|
| Views Total: | 1,186 views |
| Official Page: | Go to website |
| Last Update: | April 22, 2022 |
| License: | MIT |
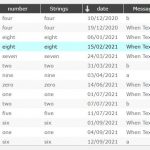
Preview:

Description:
Repeater-Field.js is a lightweight JavaScript library for dynamically generating HTML forms where your users can duplicate form fields or form groups with a single click.
How to use it:
1. Download and load the repeater-field.js library.
<script src="repeater-field.js"></script>
2. Create a container to hold the HTML form.
<div id="repeater-field-container"></div>
3. Initialize the library to generate a basic HTML form containing an input field and a duplicate button.
const container = document.getElementById("repeater-field-container");
const repeaterField = new RepeaterField(container);4. Generate an HTML form from user predefined data as follows:
const repeaterField = new RepeaterField(container,{
data: [
["CSSScript", "2013-04-15", "A JavaScript/CSS Website"],
["", "", ""]
],
fields: {
row: {
classList: [
"my-repeater-row"
]
},
inputs: [
{
type: "text",
name: "name",
placeholder: "Name of the person..."
},
{
type: "date",
name: "dob"
},
{
type: "textarea",
name: "about",
placeholder: "About the person...",
wrapper: {
element: "div"
}
}
]
},
});5. Customize the Duplicate & Remove buttons.
const repeaterField = new RepeaterField(container,{
deleteButton: {
value: "Delete person",
classList: ["my-delete-button"]
},
addButton: {
value: "Add person",
classList: ["my-add-button"]
}
});