| Author: | yaochuxia |
|---|---|
| Views Total: | 6,969 views |
| Official Page: | Go to website |
| Last Update: | August 30, 2015 |
| License: | MIT |
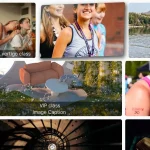
Preview:

Description:
Just another pure CSS implementation of Pinterest style responsive grid layout that automatically & dynamically adjusts the number of grid columns based on screen size.
How to use it:
Add ‘Pins’ to your webpage as follow.
<div id="main">
<div class="box">
<div class="pic">
<img src="1.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="2.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="3.jpg">
</div>
</div>
<div class="cl"></div>
</div>The main CSS styles for the grid layout.
* {
margin: 0;
padding: 0;
}
body {
margin: 0;
padding: 0;
background-color: #ddd;
}
img { border: 0; }
a {
text-decoration: none;
color: #000;
}
.cl { clear: both; }
section {
text-align: center;
line-height: 60px;
}
#main {
-webkit-column-width: 202px;
-moz-column-width: 202px;
o-column-width: 202px;
-ms-column-width: 202px;
column-width: 202px;
}
.box { padding: 10px 0 0 15px; }
.pic {
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
width: 180px;
box-shadow: 0 0 5px #666;
}
.pic img {
width: 180px;
height: auto;
display: block;
}