| Author: | christophernathaniel |
|---|---|
| Views Total: | 70 views |
| Official Page: | Go to website |
| Last Update: | May 23, 2024 |
| License: | MIT |
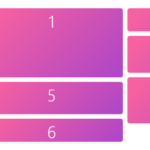
Preview:

Description:
CSSColumnPro is a CSS grid layout system based on the 12-column grid design concept. It utilizes CSS3 flexbox to provide an alternative to Bootstrap’s grid layout system.
Developers can use Bootstrap-like CSS utility classes, such as .col-sm-4, .col-lg-8, .col, etc., to generate complex, fully responsive, and highly customizable grid layouts that adapt to different screen sizes.
See Also:
How to use it:
1. Download and link the CSSGridPro.css file in your HTML file:
<link rel="stylesheet" media="screen" href="CSSGridPro.css" />
2. Build your layout using Bootstrap-like CSS layout utility classes:
<div class="container">
<div class="row">
<div class="col col-4"><code>.col .col-4</code></div>
<div class="col offset-4 col-4"><code>.col .offset-4 .col-4</code></div>
</div>
<div class="row">
<div class="col col-4"><code>.col .col-4</code></div>
<div class="col col-8"><code>.col .col-8</code></div>
</div>
<div class="row">
<div class="col col-4"><code>.col .col-4</code></div>
<div class="col col-4"><code>.col .col-4</code></div>
<div class="col col-4"><code>.col .col-4</code></div>
</div>
<div class="row">
<div class="col col-4"><code>.col .col-4</code></div>
<div class="col col-4"><code>.col .col-4</code></div>
<div class="col col-4"><code>.col .col-4</code></div>
</div>
<div class="row">
<div class="col col-2"><code>.col .col-2</code></div>
<div class="col col-2 offset-2"><code>.col .col-2 .offset-2</code></div>
<div class="col col-2 offset-2"><code>.col .col-2 .offset-2</code></div>
</div>
...
</div>3. Customize the default breakpoints in the :root:
:root {
--sm: 576px;
--md: 768px;
--lg: 992px;
--xl: 1200px;
}