| Author: | KocetoIvanov |
|---|---|
| Views Total: | 6,030 views |
| Official Page: | Go to website |
| Last Update: | November 4, 2019 |
| License: | MIT |
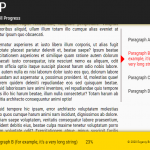
Preview:

Description:
reading-time.js is a small JavaScript plugin to display the estimated time to read an article, blog post or any text block based on the custom words per minute.
How It Works:
- Select all the paragraphs in element:
article.detail-wrapper p - Split the innerHtml of the current paragraph to count the words.
- Add ‘Reading time:’ label.
- Split text by spaces to define total words.
- Define words per second based on words per minute.
- Define total reading time in seconds.
- Define the reading time.
- Define the remaining reading time seconds.
- Show the estimated reading time in minutes.
How to use it:
1. Load the main JavaScript right before the closing <body> tag.
<script src="reading-time.js"></script>
2. Create elements to display the estimated reading time and word count.
<div class="reading-time"> <span class="reading-time__label"></span> <span class="reading-time__duration"></span> <span class="reading-time__word-count"></span> </div>
3. Add the CSS class detail-wrapper to your article & blog post.
<article class="detail-wrapper"> <p>Para 1</p> <p>Para 2</p> <p>Para 3</p> ... </article>
4. Initialize the plugin and define the words per minute to calculate the reading time.
// ReadingTime(numberWordsPerMinute, readigTimeLabel, minutesLabel, wordsLabel, lessThanAMinuteLabel)
document.addEventListener('DOMContentLoaded', (event) => {
new ReadingTime(270, 'Reading time:', 'min', 'words', 'Less than a minute');
})










Good, thank you so much
there is an issue with this line of code wrongly written
it should be else {
document.querySelector(“.reading-time__duration”).innerHTML = lessThanAMinuteLabel;
}
not
else {
document.querySelector(“.reading-time_duration”).innerHTML = lessThanAMinuteLabel;
}