| Author: | admirhodzic |
|---|---|
| Views Total: | 54,324 views |
| Official Page: | Go to website |
| Last Update: | November 11, 2022 |
| License: | MIT |
Preview:

Description:
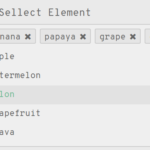
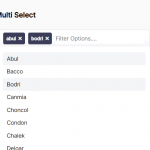
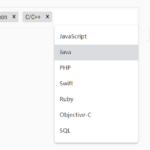
A lightweight, framework-agnostic JavaScript library for creating enhanced multi-select dropdowns.
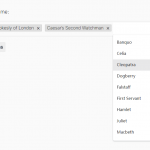
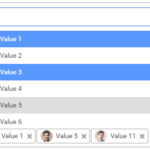
It converts the native select box into a filterable and checkable dropdown list and displays the selected options as tags/tokens on the page.
How to use it:
1. Load the main script multiselect-dropdown.js in the document.
<script src="multiselect-dropdown.js" ></script>
2. Assign a unique ID to the multi-select element and the library will do the rest.
<select name="cars" id="cars" multiple> <option value="1">Audi</option> <option selected value="2">BMW</option> <option selected value="3">Mercedes</option> <option value="4">Volvo</option> <option value="5">Lexus</option> <option value="6">Tesla</option> </select>
3. Enable the live search functionality.
<select name="cars" id="cars" multiple multiselect-search="true"> <option value="1">Audi</option> <option selected value="2">BMW</option> <option selected value="3">Mercedes</option> <option value="4">Volvo</option> <option value="5">Lexus</option> <option value="6">Tesla</option> </select>
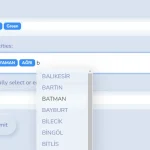
4. Display a check-all checkbox that enables the user to select all options.
<select name="cars" id="cars" multiple multiselect-select-all="true"> <option value="1">Audi</option> <option selected value="2">BMW</option> <option selected value="3">Mercedes</option> <option value="4">Volvo</option> <option value="5">Lexus</option> <option value="6">Tesla</option> </select>
5. Determine the number of results to display.
<select name="cars" id="cars" multiple multiselect-max-items="3"> <option value="1">Audi</option> <option selected value="2">BMW</option> <option selected value="3">Mercedes</option> <option value="4">Volvo</option> <option value="5">Lexus</option> <option value="6">Tesla</option> </select>
6. Determine whether to hide the X button. Default: false.
<select name="cars" id="cars" multiple multiselect-hide-x="true"> <option value="1">Audi</option> <option selected value="2">BMW</option> <option selected value="3">Mercedes</option> <option value="4">Volvo</option> <option value="5">Lexus</option> <option value="6">Tesla</option> </select>
Changelog:
11/12/2022
- fix “all” button behaviour
02/07/2022
- options handling
02/03/2022
- ability to remove option without opening the list











How do you stop ios from having their native control take over ?
Hello, and thank you for the script! How can i put a select required? Thank you!