| Author: | samdutton |
|---|---|
| Views Total: | 16,083 views |
| Official Page: | Go to website |
| Last Update: | January 16, 2020 |
| License: | MIT |
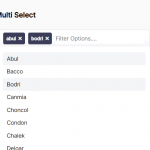
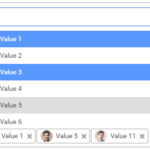
Preview:

Description:
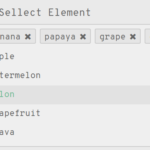
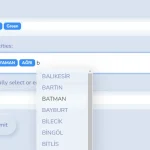
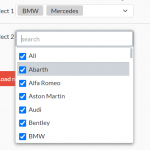
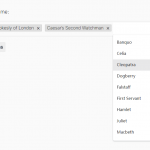
multi-input is a modern tags input & multiple select component that works with the native input field and uses datalist to define a list of suggestions/options for the autocomplete.
Features:
- Click ‘x’ button or press Backspace to remove an item.
- Auto removes duplicate items.
How to use it:
1. Insert a multi-input component into the webpage as follows:
<multi-input>
<input list="languages">
<datalist id="languages">
<option value="JavaScript"></option>
<option value="Python"></option>
<option value="Java"></option>
<option value="C/C++"></option>
<option value="PHP"></option>
<option value="Swift"></option>
<option value="Ruby"></option>
<option value="Objective-C"></option>
<option value="SQL"></option>
</datalist>
</multi-input>2. Load the multi-input.js script at the end of the document.
<script src="multi-input.js"></script>
3. Get the selected values as an array.
${multiInput.getValues().join(' and ')}










Hello. I’m using your script. Everything works fine, but I have a question:
How can I load the options saved in the database?
I mean, when I load the page (using PHP in back-end), I need to show in the multi-input the options I have previously saved in the database.
Thank you.
this script not available. Please check it once before posting
It works fine as you’ve seen on the demo page. Please double check your code and development environment.