| Author: | AdrianVillamayor |
|---|---|
| Views Total: | 5,587 views |
| Official Page: | Go to website |
| Last Update: | October 15, 2024 |
| License: | MIT |
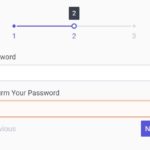
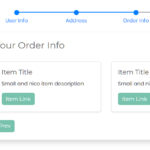
Preview:

Description:
A Vanilla JavaScript library that converts form groups into a user-friendly wizard UI with field validation integrated.
How to use it:
1. Create a step navbar that indicates the current step you are in a wizard process.
<section class="wizard">
<aside class="wizard-nav">
<div class="wizard-step" data-type="form">
<span class="dot"></span>
<span>Notification</span>
</div>
<div class="wizard-step" data-type="form">
<span class="dot"></span>
<span>Style and content</span>
</div>
<div class="wizard-step" data-type="form">
<span class="dot"></span>
<span>Destiny</span>
</div>
<div class="wizard-step" data-type="form">
<span class="dot"></span>
<span>Last Step</span>
</div>
</aside>
</section>2. Add form groups as steps to the wizard.
<section class="wizard">
<aside class="wizard-nav">
<div class="wizard-step" data-type="form">
<span class="dot"></span>
<span>Notification</span>
</div>
<div class="wizard-step" data-type="form">
<span class="dot"></span>
<span>Style and content</span>
</div>
<div class="wizard-step" data-type="form">
<span class="dot"></span>
<span>Destiny</span>
</div>
<div class="wizard-step" data-type="form">
<span class="dot"></span>
<span>Last Step</span>
</div>
</aside>
<aside class="wizard-content container">
<div class="wizard-step">
<div class="form-group">
<label for="nameCampaign">Campaign name</label>
<input type="text" name="name" class="form-control required" id="nameCampaign" placeholder="Enter a short campaign name">
</div>
<div class="form-group">
<label for="descCampaign">Description of the campaign</label>
<textarea name="description" class="form-control" id="descCampaign"></textarea>
</div>
</div>
<div class="wizard-step">
<div class="form-group">
<label for="titleNoti">Title</label>
<input type="text" name="title" class="form-control required banner-info" id="titleNoti"
placeholder="Example: Message title">
</div>
<div class="form-group">
<label for="bodyNoti">Body</label>
<input type="text" name="body" class="form-control required banner-info" id="bodyNoti" placeholder="Example: Message body">
</div>
<div class="form-group">
<label for="imageNoti">Image</label>
<input type="file" name="image" class="form-control banner-info" id="imageNoti">
</div>
</div>
<div class="wizard-step">
<div class="form-group">
<label for="titleNoti">Action</label>
<select class="form-control" name="action">
<option value="">Select one ...</option>
<option value="0">Open bolus configurator</option>
</select>
</div>
<div class="form-group">
<label for="bodyNoti">Segment</label>
<select class="form-control required fetch-info" name="segment">
<option value="">Select one ...</option>
<option value="0">País</option>
<option value="1">Language</option>
<option value="2">Diabetes Type</option>
<option value="3">Center</option>
</select>
</div>
</div>
<div class="wizard-step">
<div class="form-group">
<label for="titleNoti">Action</label>
<textarea class="form-control required fetch-info">🍍</textarea>>
</div>
</div>
</aside>
</section>3. Load the main JavaScript and Stylesheet.
<link rel="stylesheet" href="./styles/css/main.css" /> <script src="./src/wizard.js"></script>
4. Initialize the Wizard and done.
const wizard = new Wizard(args); wizard.init();
5. All available wizard options.
const wizard = new Wizard({
// Default CSS classes
"wz_class": ".wizard",
"wz_nav": ".wizard-nav",
"wz_ori": ".horizontal",
"wz_nav_style": "dots",
"wz_content": ".wizard-content",
"wz_buttons": ".wizard-buttons",
"wz_button": ".wizard-btn",
"wz_button_style": ".btn",
"wz_step": ".wizard-step",
"wz_form": ".wizard-form",
"wz_next": ".next",
"wz_prev": ".prev",
"wz_finish": ".finish",
"wz_highlight": ".highlight",
"nav": true,
"buttons": true,
"highlight": true,
// 0 = Step 1
"current_step": 0,
"steps": 0,
"highlight_time": 1000,
// 'all', 'nav', or 'buttons'
"navigation": "all",
"next": "Next",
"prev": "Prev",
"finish": "Submit",
"highlight_type": { "error": "error", "warning": "warning", "success": "success", "info": "info" },
"i18n": {
"empty_wz": "No item has been found with which to generate the Wizard.",
"empty_nav": "Nav does not exist or is empty.",
"empty_content": "Content does not exist or is empty.",
"empty_html": "Undefined or null content cannot be added.",
"empty_update": "Nothing to update.",
"no_nav": "Both the nav and the buttons are disabled, there is no navigation system.",
"form_validation": "One or more of the form fields are invalid.",
"diff_steps": "Discordance between the steps of nav and content.",
"random": "There has been a problem, check the configuration and use of the wizard.",
"already_definded": "This item is already defined",
"title": "Step"
}
});6. Reset & lock the wizard.
// reset wizard.reset(); // lock/unlock wizard.lock();
7. Update the wizard.
wizard.update();
8. Events.
wizard.addEventListener("prevWizard", function (e) {
alert("Prev Step");
});
wizard.addEventListener("nextWizard", function (e) {
alert("Next Step");
});
wizard.addEventListener("submitWizard", function (e) {
alert("Form Submit");
});
wizard.addEventListener("endWizard", function (e) {
alert("Wizard is finished");
});
wizard.addEventListener("resetWizard", function (e) {
alert("Wizard has restarted");
});
wizard.addEventListener("lockWizard", function (e) {
alert("Wizard is locked");
});
wizard.addEventListener("unlockWizard", function (e) {
alert("Wizard is unlocked");
});
wizard.addEventListener("errorFormValidatorWizard", function (e) {
alert("Some required field is empty or incorrectly formatted.");
});Changelog:
v2.0.3 (10/15/2024)
- Support for CommonJS and ESM: You can now use Wizard-JS with both module systems, providing greater compatibility across different environments.
- NPM Library Installation: Wizard-JS can now be installed directly as an npm library, making integration into your projects smoother.
- Babel.js Integration: Added Babel.js to ensure compatibility with older JavaScript versions, making Wizard-JS more accessible across different environments.
- Code Quality Enhancements: Integrated esLint to enforce coding standards and improve overall code maintainability.
- Bug Fixes.
v1.9.9 (05/24/2023)
- Add control for visual steps.
- Add more parameters.
v1.9.6 (05/20/2023)
- Added update() method to load or delete wizard steps without having to delete and recreate the wizard.
- Events have been updated to make them clearer and easier to manage.
- Removed layers of complexity in the code for better performance.
- The param nav has been added to allow the header navigation to be completely hidden.
- A couple of new bugs have been added.
- Code has been refactored.
v1.9.1 (12/17/2022)
- If you add the option buttons:false all buttons will be hidden, including Send/Finish.
- The navigation: “nav” option will continue to have the Send/Finish button unless buttons:false is used.
v1.9.0 (12/15/2022)
- Events have been added for navbar navigation
- Bugs fixed
v1.8 (08/04/2022)
- Now the event management is handled by the same wizard, instead of documents. Allowing better control with multiple and single wizards.
- New event errorFormValidatorWizard .
v1.7.6 (03/11/2022)
- Add lock and reset mode
v1.7.1 (03/09/2022)
- All bugs have been fixed.
- Now the nav is generated automatically.
- Add new options.
v1.6 (02/03/2022)
- Fix column mode responsive
- Field fixes and column layout added