| Author: | rsms |
|---|---|
| Views Total: | 628 views |
| Official Page: | Go to website |
| Last Update: | March 2, 2019 |
| License: | MIT |
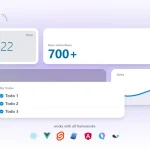
Preview:

Description:
Raster is a pure CSS layout system that makes it simple to generate a responsive modern grid layout using descriptive HTML and CSS Grid Layout.
See also:
How to use it:
Download and import the stylesheet grid.css in the HTML document.
<link rel="stylesheet" href="grid.css">
Create a grid element and specify the number of columns in the columns attributes:
- columns-s: the number of columns on small screens
- columns: the number of columns on mid-size screens
- columns-l: the number of columns on large screens
<grid columns-s=1 columns=2 columns-l=3> </grid>
Insert cells to the layout and specify the number of columns the cell spans using the span attribute:
- span=6: 6 columns
- span=11-16: starts in column 11, ends in column 16
- span=2+4: starts in column 2, spans 4 columns.
- span=6..: starts in column 6, spans remainder of row
- span=row: span a full row
<grid columns="16"> <c>1</c><c>2</c><c>3</c><c>4</c><c>5</c><c>6</c><c>7</c><c>8</c> <c>9</c><c>10</c><c>11</c><c>12</c><c>13</c><c>14</c><c>15</c><c>16</c> <c></c> <c span=6>6</c> <c></c> <c span=11-16>11-16</c> <c span=2+4>2+4</c> <c span=6-14>6-14</c> <c span=1-4>1-4</c> <c span=6..>6..</c> <c span=4..>4..</c> <c span=8..>8..</c> <c span=4-10>4-5</c> </grid>
Changelog:
03/02/2019
- v6