| Author: | elninotech |
|---|---|
| Views Total: | 1,761 views |
| Official Page: | Go to website |
| Last Update: | June 14, 2020 |
| License: | MIT |
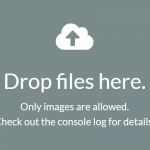
Preview:

Description:
uppload.js is a modern JavaScript library created to improve the image upload experience.
The library provides an elegant file selection interface that enables the user to select images from the local via drag-drop.
It also allows you to import images from any data source such as URL, camera, Instagram post, Facebook public post, etc.
You’re also allowed to crop, resize, rotate the images on the client-side before it is uploaded to the server.
Compatible with Vanilla JavaScript and React/Vue frameworks.
Basic usage:
1. Install & import the uppload.js modules.
# Yarn $ yarn add uppload # NPM $ npm install uppload --save
import { Uppload, en, Local, Unsplash, Crop, Filters, xhrUploader, MORE COMPONENTS } from "uppload";2. Import the core stylesheet and a theme CSS.
import "uppload/dist/uppload.css"; import "uppload/dist/themes/light.css"; import "uppload/dist/themes/dark.css";
3. Or directly include the compiled JavaScript in the document.
<!-- For Modern Browsers --> <script src="https://cdn.jsdelivr.net/npm/uppload/dist/uppload.no-polyfills.min.js"></script> <!-- For Legacy Browsers --> <script src="https://cdn.jsdelivr.net/npm/uppload/dist/uppload.min.js"></script>
4. Create an empty img tag where the image preview will be placed here.
<img alt="Profile picture" class="profile-pic">
5. Create a button to toggle the Uppload interface.
<button class="pic-btn">Change picture</button>
6. Create a new image uploader instance.
const uploader = new Uppload({
lang: en,
uploader: xhrUploader({
endpoint: "https://example.com/upload"
}),
bind: document.querySelector("img.profile-pic"),
call: document.querySelector("button.pic-btn")
});
uploader.use([new Local(), new Instagram()]);7. You can also open/close the Uppload interface with the following methods.
uppload.open(); uppload.close();
8. All possible options to customize the Uppload.
const uploader = new Uppload({
// Default/current image URL
value: '',
// String (e.g., a query selector like ".image")
// String[] (e.g., a query selector array like [".image", ".img"])
// Element (e.g., a DOM element like document.getElementById("img"))
// Element[] (e.g., a DOM element array like [document.createElement("div")])
// An array consisting Strings and DOM elements
bind: IElements,
// Element to toggle the Uppload interface
call: IElements,
// Default service to open Uppload on
defaultService: '',
// Language
lang: {},
// Function to upload files
uploader: xhrUploader({
endpoint: "https://example.com/upload"
}),
// Show Uppload inline instead of modal
inline: false,
// Additional class
customClass: '',
// Allows multiple files
multiple: true,
// Compress image with this factor (0-1)
compression: 0,
// mime type
compressionMime: 'image/jpeg',
// max width/height
maxWidth: '',
maxHeight: '',
maxSize: [width, height],
// Function to compress files
compressor: (file: Blob) => {
return new Promise((resolve, reject) => {
// Perform your compression here
resolve(file);
});
}
});9. API methods.
// toggle
uppload.open();
uppload.close();
uppload.toggle();
// check if is open
const isOpen = uppload.modalOpen();
// navigate to a specific service
uppload.navigate("local");
// upload a file
const file = new Blob();
uppload.upload(file)
.then(url => {
console.log("Uploaded URL", url);
}).catch(error => {
console.error("ERR", error);
});
// update options
uppload.updateSettings({
// options here
});
// remove a plugin
uppload.remove("instagram");
uppload.remove("crop");
// remove all plugins
uppload.updatePlugins(plugins => []);
// update plugins
uppload.updatePlugins(plugins => plugins.filter(plugin => {
plugin.name === "instagram"
}));
uppload.updatePlugins(plugins => {
const result = plugins.length > 4 ? [] : plugins;
result.push(new Crop(), new Unsplash());
return result;
});10. Event listeners.
uploader.on("ready", () => {
// ready
});
uploader.on("bind", (value) => {
// on bind
});
uploader.on("open", () => {
// on open
});
uploader.on("close", () => {
// on close
});
uploader.on("before-upload", () => {
// on before upload
});
uploader.on("upload", (url) => {
console.log(`The URL of the uploaded file is: ${url}`);
});
uploader.on("error", (error) => {
console.log("The error message is", error);
});Changelog:
3.2.1 (06/14/2020)
- Fix emitter “off” returning “on”
3.2.0 (05/09/2020)
- Allow disable modal click close
3.1.0 (04/14/2020)
- v3.1.0 stable
3.0.3 (03/26/2020)
- v3.0.3 stable
3.0.1 (03/24/2020)
- v3.0.1 stable
2.7.4 (03/22/2020)
- v2.7.4 stable
2.7.3 (03/21/2020)
- v2.7.3 stable
2.7.2 (03/18/2020)
- v2.7.2 stable
2.6.1 (03/09/2020)
- v2.6.1 stable
2.6.0 (02/23/2020)
- v2.6.0 stable
2.5.0 (02/23/2020)
- v2.5.0 stable
2.4.0 (02/21/2020)
- v2.4.0 stable
2.3.1 (02/12/2020)
- v2.3.1 stable
2.3.0 (02/05/2020)
- v2.3.0 stable
2.2.0 (01/27/2020)
- v2.1.0 stable
2.1.0 (01/25/2020)
- v2.1.0 stable
01/18/2020
- Fixed download link. Thanks to Adamko.
2.0.1 (01/17/2020)
- v2.0.1 stable
2.0.0 (01/02/2020)
- v2 stable
2.0.0-beta.20 (12/23/2019)
- Add supports for filter effect
2.0.0-beta.19 (12/20/2019)
- Updated
2.0.0-beta.16 (12/12/2019)
- Hide help on plugin open
- Add help loading state
- Rename “we-heart-it” to “weheartit”
- Hide help on error
- Add help translations
2.0.0-beta.15 (12/11/2019)
- Add help icon to other services
- Show help
- Upload file directly when no effect
- Move “?” icon to bottom
- Add styling for show/hide help
- Add help iframe and button
- Add “Need help?” icon
- Update image branch URLs
2.0.0-beta.14 (12/09/2019)
- Add rotate
- Add Edge support to toBlob
- Add a/an helper
- Add canvasToBlob helper
- Add string.includes polyfill
- Make i18n slimmer
- Use errors object
- Hide camera on mobile
2.0.0-beta.9 (11/27/2019)
- Add native polyfills
2.0.0-beta.6 (11/23/2019)
- Scroll to active element
- Support for file compression
- Support for files
- Add built-in polyfills
- Add browser support check
- Only scroll from default service
- Add focus on update
- Add play icon to try button
- Use NodeList.forEach
- Make modal height responsive
- Remove change camera button for now
- Responsive modal
- Remove unrequired dependencies
2.0.0-beta.4 (11/22/2019)
- Added: Dynamically size effects tab
- Added: Changed Use session storage instead of local
- Added: cache TTL to cachedFetch
- Fixed: flash of image size using opacity
2.0.0-beta.2 (11/16/2019)
- Support for inline Uppload
- Add fetch uploader
- Add XHR uploader
- Add 6 new microlink services
- Support for shared codebase in search