| Author: | Veigres |
|---|---|
| Views Total: | 642 views |
| Official Page: | Go to website |
| Last Update: | June 5, 2015 |
| License: | MIT |
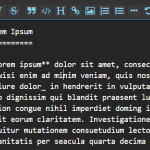
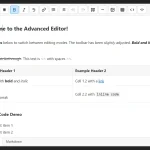
Preview:

Description:
WriteDown is a lightweight JavaScript markdown parser used to create a markdown editor with live preview on your website.
How to use it:
Load the markdown parser in the webpage.
<script src="parser.js"></script>
Create a textarea for the markdown editor.
<section id="markdowneditor"> <span class="label">Markdown</span> <textarea id="writearea" spellcheck="false"></textarea> </section>
Create a live preview area.
<section id="livepreview"> <span class="label">Live preview</span> <div id="renderview"></div> </section>
Load the style.css for basic styles.
<link href="style.css" rel="stylesheet">
Enable the markdown editor.
document.querySelector("#writearea").oninput = function () {
markdownParser.run();
}
var editor = document.querySelector("#writearea");
editor.value += "#Hello World-programmet";
editor.oninput.apply(editor);