| Author: | tovic |
|---|---|
| Views Total: | 1,260 views |
| Official Page: | Go to website |
| Last Update: | July 24, 2016 |
| License: | MIT |
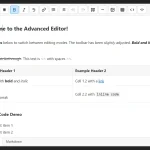
Preview:

Description:
MTE.js is a JavaScript library used to render a simple WYSIWYG markdown text editor in the document.
How to use it:
Include the Font Awesome 4 for the markdown editor icons.
<link rel="stylesheet" href="font-awesome.min.css">
Include the Markdown Text Editor’s files in the html page.
<link href="css/mte.css" rel="stylesheet"> <script src="js/editor.min.js"></script> <script src="js/mte.js"></script>
Create a textarea for the markdown text editor.
<textarea class="editor-area" id="editor-area" spellcheck="false"> ... </textarea>
Initialize the markdown text editor.
var myEditor = new MTE(document.getElementById('editor-area'), {
tabSize: ' ',
shortcut: true,
keydown: function(e, base) {
console.log('Updated! (keydown:' + base.grip.key(e) + ')');
},
update: function() {
console.log('Updated!');
},
click: function(e, base, type) {
console.log('Updated! (click:' + type + ')');
},
ready: function() {
console.log('Ready!');
},
cut: function(selection) {
console.log(selection);
},
copy: function(selection) {
console.log(selection);
},
paste: function(selection) {
console.log(selection);
}
});Custom Button and Modal.
myEditor.button('strikethrough another-class-goes-here another-another-class-goes-here', {
title: 'Strike',
position: 3,
click: function(e, base) {
base.grip.toggle('~~', '~~');
}
});
myEditor.button('warning', {
title: 'Example Alert Box',
click: function(e, base) {
base.alert('Alert Box', 'This is an alert box.');
}
});
myEditor.button('question-circle', {
title: 'Example Confirm Box',
click: function(e, base) {
base.confirm('Confirm Box', 'This is a confirm box.', {
OK: function() {
alert('Confirmed!');
},
CANCEL: function() {
alert('Cancelled!');
}
});
}
});
myEditor.button('pencil', {
title: 'Example Custom Modal',
click: function(e, base) {
base.modal('my-modal', function(overlay, modal, header, content, footer) {
var btn = document.createElement('button');
btn.innerHTML = 'Save';
btn.onclick = function() {
alert('Saved!');
base.exit(true);
return false;
};
header.innerHTML = 'Test Modal'; // Header
content.innerHTML = '<img src="https://lorempixel.com/600/200/animals">'; // Content
footer.appendChild(btn); // Footer
});
}
});Custom dropdown.
myEditor.button('paint-brush', {
title: 'Example Drop',
click: function(e, base) {
base.drop('color', function(drop) {
var colors = ['#5FB0E6', '#86CDEA', '#86BAA3', '#706D45'], color;
drop.innerHTML = "";
for (var i in colors) {
color = document.createElement('span');
color.className = 'color';
color.title = colors[i];
color.style.backgroundColor = colors[i];
color.onclick = function() {
base.grip.wrap('<span style="color:' + this.title + ';">', '</span>');
base.exit(true);
};
drop.appendChild(color);
}
});
}
});Custom toolbar separator.
myEditor.separator({position: 4});Shortcut API.
myEditor.shortcut('ctrl+f', function() {
return myEditor.prompt('Search', "", true, function(v) {
var start = myEditor.grip.area.value.toLowerCase().indexOf(v.toLowerCase());
if (start !== -1) {
myEditor.grip.select(start, start + v.length);
} else {
myEditor.alert('Not Found', 'Can”t find “' + v + '”.');
}
}), false;
});