| Author: | Houfeng |
|---|---|
| Views Total: | 2,590 views |
| Official Page: | Go to website |
| Last Update: | October 10, 2015 |
| License: | MIT |
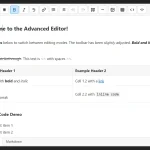
Preview:

Description:
mditor is a simple, clean, easy-to-extend and WYSIWYG-style markdown editor that works on both client side or server side.
How to use it:
Load the required style sheet mditor.min.css in the head section of the web page.
<link rel="stylesheet" href="mditor.min.css">
Create a textarea for the markdown editor.
<textarea name="editor" id="editor"> ## Mditor Demo </textarea>
Load the mditor.min.js at the bottom of the document so the pages load faster.
<script src="mditor.min.js"></script>
Create a new mditor instance.
var mditor = new Mditor("#editor",{
// options here
});Available option.
var mditor = new Mditor("#editor",{
width: 600
height:300,
fixedHeight:true,
useH5FullScreen: true
});Install mditor in server side.
npm install mditor -save
var mditor = require("mditor");
var parser = mditor.Parser();
var html = parser.parse("** Hello mditor! **");