| Author: | tovic |
|---|---|
| Views Total: | 796 views |
| Official Page: | Go to website |
| Last Update: | September 15, 2018 |
| License: | MIT |
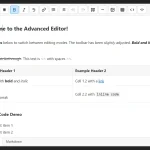
Preview:

Description:
This is a lightweight yet powerful and extendable text editor written in pure JavaScript.
Features:
- Markdown, Textile and BBCode plugins.
- Internationalization
- Maximize/Minimize
- Table Grid Selector
- Common String Converters
- Native Emoji
- Bubble Tools
- Editor Grow
- Autocomplete
- Word Counter
- HTML Preview
- Help Panel
- Find and Replace
- Special Characters
Keyboard Shortcuts
- ⌘+y → Redo
- ⌘+z → Undo
- ⌥+F10 → Focus Tools. Focus to the first tool item in the tools bar. Use arrow keys to navigate between tools.
- ⎋ → Release Focus. Release editor focus by focusing on the next focusable element.
- ⇥ → Indent
- ⇧+⇥ → Outdent
Basic usage:
Load the following JavaScript and CSS files into the html document.
<link href="text-editor/ui.min.css" rel="stylesheet"> <link href="text-editor/ui.i.min.css" rel="stylesheet"> <script src="text-editor.min.js"></script> <script src="text-editor/ui.min.js"></script> <script src="text-editor/ui/h-t-m-l.min.js"></script>
Load a plugin of your choice in the document.
<!-- BBCode plugin --> <script src="text-editor/ui/b-b-code.min.js"></script> <!-- Markdown plugin --> <script src="text-editor/ui/markdown.min.js"></script> <!-- Textile plugin --> <script src="text-editor/ui/textile.min.js"></script>
Create a regular textarea element for the text editor.
<textarea id="editor"></textarea>
Create a new text editor from the textarea element.
var editor = TE.ui.HTML(document.querySelector('#editor'));Possible options to customize the text editor.
var editor = TE.ui.HTML(document.querySelector('#editor'),{
// custom indent characte
tab: ' ',
// or 'dir'
direction: 'ltr',
// directory path of text-editor.min.js file
path: TE.path,
// enable/disable text area resize handler
resize: true,
// enable/disable keyboard shortcut feature.
keys: true,
// list of tools to be included to the tools bar, each of them separated by a space.
tools: 'indent outdent | undo redo',
// extra HTML attributes to be added to the text area element
attributes: {
'spellcheck': 'false'
},
// auto tab
auto_tab: true,
// auto close the following markups
auto_close: {
'"': '"',
"'": "'",
'(': ')',
'{': '}',
'[': ']',
'<': '>'
},
// localization
languages: {
tools: {
tools: ['Focus Tools', _u2325 + '+F10'],
undo: ['Undo', _u2318 + '+Z'],
redo: ['Redo', _u2318 + '+Y'],
indent: ['Indent', _u21E5],
outdent: ['Outdent', _u21E7 + '+' + _u21E5]
},
buttons: {
okay: 'OK',
cancel: 'Cancel',
yes: 'Yes',
no: 'No',
enter: 'Enter',
exit: 'Exit',
open: 'Open',
close: 'Close',
ignore: 'Ignore'
},
placeholders: {
"": 'text here' + _u2026
},
labels: {},
others: {}
},
// default classes
classes: {
"": 'text-editor',
i: 'text-editor-i text-editor-i-%1 text-editor-i-%2'
}
});Changelog:
09/15/2018
- Refactor