| Author: | shinsenter |
|---|---|
| Views Total: | 2,807 views |
| Official Page: | Go to website |
| Last Update: | April 2, 2024 |
| License: | MIT |
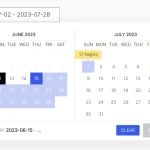
Preview:

Description:
Defer.js is a small and lightweight JavaScript library that delays the loading of web resources to improve page speed.
Supports JavaScript, CSS, Images, Iframes, Video, Audios, and any DOM you can imagine.
How to use it:
1. Load the minified version of the defer.js library in the document.
<script src="defer.min.js"></script>
2. Defer the loading of JavaScript within the document. In this example, the target script will wait for 3 seconds to load after the page is fully loaded. The second parameter is used to append a unique ID to the script.
// Defer.js(src, id/attributes, delay, onLoad, waitForInteraction)
Defer.js('target.js', 'target-id', 2000, function() {
// do something
}, true);
// Or
<script type="deferjs" src="1.js"></script>3. Defer the loading of CSS within the document.
Defer.css('example.css', {media: 'screen'}, 0, function () {
// Do something
});4. Defer the loading of any DOM elements (like images, iframes, videos, audios, etc) within the document.
// Defer.dom(selector, delay, unveiledClass, resolver, observeOptions)
// lazy load images with the CSS class of lazy
// and add the loaded to those images when they're finished loading
// place images in the data-src attribute
<img class="lazy" data-src="1.jpg" />
Defer.dom('img.lazy', 200, 'loaded');
// lazy load containers with the CSS class of container
Defer.dom('.container');
<div id="container" data-style="background: url(1.jpg)">
</div>
// lazy load iframes, pictures, videos, audios...
<iframe class="multi-lazy" title="Youtube"
width="400" height="300" allowfullscreen
allow="accelerometer;autoplay;encrypted-media;gyroscope;picture-in-picture"
data-style="background: url(https://img.youtube.com/vi/Uz970DggW7E/hqdefault.jpg) 50% 50% / cover no-repeat;"
data-src="https://www.youtube.com/embed/Uz970DggW7E">
</iframe>
<picture class="multi-lazy">
<source media="(min-width:800px)" data-srcset="large.jpg">
<source media="(min-width:600px)" data-srcset="medium.jpg">
<img data-src="small.jpg" alt="Photo" style="width:auto;">
</picture>
<audio class="multi-lazy" controls>
<source data-src="1.ogg" type="audio/ogg">
<source data-src="1.mp3" type="audio/mpeg">
Your browser does not support the audio tag.
</audio>
<video class="multi-lazy" width="320" height="240" controls>
<source data-src="m1.mp4" type="video/mp4">
<source data-src="1.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>5. Reveal a Node that was lazy loaded by the library.
// Defer.reveal(node, cssClass)
// reveals a single element
var node = document.getElementById('my-video');
Defer.reveal(node);
// reveals multiple elements
document.querySelectorAll('.multi-lazy')
.forEach(function(node) {
Defer.reveal(node);
});6. Delay the loading of all script tags.
// Defer.all(selector, delay, waitForUserAction)
Defer.all('script', 5000, true);7. Determine whether to delay executing deferred scripts until the user starts interacting with the page, regardless of the page load event.
Defer.lazy = true; Defer.lazy = 5000; // 5 seconds
Changelog:
v3.8.0 (04/02/2024)
- You can now add more attributes to the tags generated by the Defer.css or Defer.js methods.
v3.7.0 (03/07/2024)
- You can now add more attributes to the tags generated by the Defer.css or Defer.js methods.
v3.6.0 (03/22/2023)
- Bugfix
v3.5.0 (02/21/2023)
- improving documentation and reducing the library file size after minification.
v3.4.0 (09/07/2022)
- Update
v3.3.0 (09/05/2022)
- Update
v3.2.0 (09/01/2022)
- Added preload hints feature since v3.2.0 to prevent issues
v3.0.0 (08/12/2022)
- New Defer.lazy variable and waitForInteraction argument were added since v3.0.
v2.6.0 (04/26/2022)
- Save more bytes
v2.5.0 (07/18/2021)
- Bug fixes
v2.4.2 (05/15/2021)
- Small updates
v2.4.1 (04/14/2021)
- Reduce library size
v2.3.0 (04/04/2021)
- Reduced library size
v2.2.0 (03/27/2021)
- Update
v2.1.0 (03/09/2021)
- Update
v2.0.0 (02/13/2021)
- Bugs fixed.
v1.1.15 (02/10/2021)
- Bugs fixed.
v1.0.11 (03/12/2019)
- Removed context from defer() function (please use func.bind(context))
- Set 80ms (equals to 5 browser tick cycles) as default delay time
- Added jQuery-like alias $ for defer(), useful when jQuery has not been loaded
- Code refactoring, removed unused codes
- Improved polyfill for IE 9~11
v1.0.9 (03/01/2019)
- Fix “Object doesn’t support property or method ‘forEach'” for IE