| Author: | manumorante |
|---|---|
| Views Total: | 4,644 views |
| Official Page: | Go to website |
| Last Update: | July 16, 2022 |
| License: | MIT |
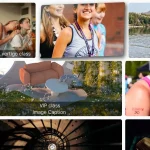
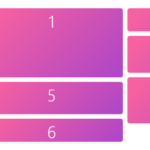
Preview:

Description:
mm-masonry.css is a CSS library that makes use of CSS Grid to create flexible, fluid, Masonry-style image grids similar to Pinterest and Tumblr layouts.
How to use it:
1. Download and import the mm-masonry.css.
<link href="mm-masonry.css" rel="stylesheet" /> 2. The required HTML structure for the masonry gallery layout.
<div class="mm-masonry" id="mm-masonry">
<div class="mm-masonry__item" style="--w: 500; --h: 400">
<img class="mm-masonry__img" src="1.jpg" />
</div>
<div class="mm-masonry__item" style="--w: 300; --h: 350">
<img class="mm-masonry__img" src="2.jpg" />
</div>
<div class="mm-masonry__item" style="--w: 500; --h: 450">
<img class="mm-masonry__img" src="3.jpg" />
</div>
<div class="mm-masonry__item" style="--w: 200; --h: 300">
<img class="mm-masonry__img" src="4.jpg" />
</div>
<div class="mm-masonry__item" style="--w: 400; --h: 200">
<img class="mm-masonry__img" src="5.jpg" />
</div>
...
</div>
3. Customize the layout by override the default CSS variables.
.mm-masonry {
--_col-width: 240;
--_gap: 8;
}// OR
<div class="mm-masonry" style="--_gap: 20">
...
</div>
See Also:
Changelog:
07/16/2022
- Additional config and disable option