| Author: | brijeshb42 |
|---|---|
| Views Total: | 22,472 views |
| Official Page: | Go to website |
| Last Update: | July 12, 2018 |
| License: | MIT |
Preview:

Description:
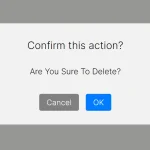
A tiny pure JavaScript library that creates Medium.com styled confirm dialog boxes with CSS3 animations and callbacks on your web project.
Basic usage:
Add the required msc-style.css to the head section of your document.
<link rel="stylesheet" href="css/msc-style.css">
Create a basic confirm dialog box with custom alert message on your web page.
mscConfirm("Delete?");Create a confirm dialog with custom alert title/message and ok/cancel callbacks on your web page.
mscConfirm("Delete", "Are you sure?", function(){
alert("Post deleted");
},
function() {
alert('Cancelled');
});To config the confirm dialog, pass in the arguments as an options object.
mscConfirm({
title: 'Confirm',
subtitle: '',
onOk: null,
onCancel: null,
okText: 'OK',
cancelText: 'Cancel',
placeholder: 'Enter value',
dismissOverlay: false,
closeOnEscape: true,
defaultValue: ''
});Changelog:
07/12/2018
- Add closeOnEsc option