| Author: | arinsuga |
|---|---|
| Views Total: | 4,820 views |
| Official Page: | Go to website |
| Last Update: | April 30, 2020 |
| License: | MIT |
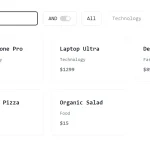
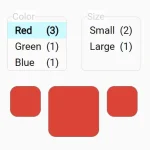
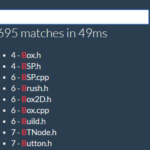
Preview:

Description:
A tiny (1kb minified) table filtering JavaScript library to filter/search through table columns via search fields.
How to use it:
1. Create search fields for each column in your HTML field.
<input type="text" id="filter0" placeholder="Filter By Name">
<input type="text" id="filter1" placeholder="Filter By Email">
<input type="text" id="filter2" placeholder="Filter By Status">
<table id="filter" class="table">
<thead>
<tr>
<th>Name</th>
<th>Email</th>
<th>Status</th>
</tr>
</thead>
<tbody>
<tr>
<td>John Doe</td>
<td>[email protected]</td>
<td>active</td>
</tr>
<tr>
<td>Jane Doe</td>
<td>[email protected]</td>
<td>disabled</td>
</tr>
<tr>
<td>Bill Doe</td>
<td>[email protected]</td>
<td>active</td>
</tr>
<tr>
<td>Jill Doe</td>
<td>[email protected]</td>
<td>disabled</td>
</tr>
</tbody>
</table>2. Load the JavaScript file TableFilter.min.js right before the closing body tag and done.
<script src="TableFilter.min.js" defer></script>











Pls also need less than number and plus than filter like <15 result , 2,7,8,9,11,13,15