| Author: | itsalb3rt |
|---|---|
| Views Total: | 18,556 views |
| Official Page: | Go to website |
| Last Update: | January 15, 2019 |
| License: | MIT |
Preview:

Description:
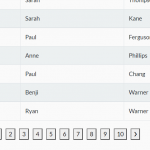
Ligne PaginateJs is a vanilla JavaScript plugin to create pagination and filter controls for large HTML tables. Without any frameworks and dependencies.
How to use it:
Load the Ligne PaginateJs’ JavaScript and CSS files.
<link rel="stylesheet" href="css/paginate.css"> <script src="js/paginate.js"></script>
Create a search field to filter through the tabular data.
<input type="search" id="searchBox" placeholder="Filter...">
Set the pagination & filter options as follows:
let options = {
numberPerPage:10,
constNumberPerPage:10,
numberOfPages:0,
goBar:false,
pageCounter:true,
hasPagination:true,
};
let filterOptions = {
el:'#searchBox'
};Initialize the Ligne PaginateJs on the HTML table. Done.
paginate.init('table',options,filterOptions);










Its not getting the table element. Console error shows : “Element myTableName no exits”
I tried id=”myTableName” ..and also class = “myTableName”
But settings.table is always NULL
What could be the issue?
if you want to identify TABLE element by id, add “#” in front of the id value when calling init function. For example paginate.init(‘#tableid’,options,filterOptions);
add “#” into js calling init function to identify element by its id.
paginate.init(‘#table_id’,pagination_options,pagination_filterOptions);
Amazingly fast, lightweight, feature rich, customizable, and easy-to-use thanks!
how can i alter the code in a way, when i try searching for a keyword, the table header always be visible, I dont want the Table head to disapear based on my search.
I’ve achived table header permanently visible by:
Adding tag with ID around elements/rows, which were not header and then using that body_id in init function.
Example:
Col1
Col2
12
34
56
in JS:
paginate.init(‘#mytable_body_id’,pagination_options,pagination_filterOptions);
On pageload it is working fine, but after adding the row items to the table pagination is not working
I can’t figure out how to get a response value when I click on a line (for instance the index oft hat line).