| Author: | LogX7 |
|---|---|
| Views Total: | 8,108 views |
| Official Page: | Go to website |
| Last Update: | July 20, 2019 |
| License: | MIT |
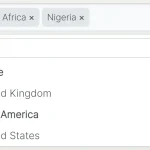
Preview:

Description:
Select7 is a vanilla JavaScript plugin to create a user-friendly multi-select control from a regular select element.
With the Select7 library, your users are able to select multiple options from a dropdown list. Each selected option has a close button that enables you to cancel the selection quickly.
How to use it:
Insert the Select7’s JavaScript and Stylesheet into the html file.
<link rel="stylesheet" href="Select7/select7.css"> <script src="Select7/select7.js"></script>
The required HTML for the multi-select control.
<div id="select7" class="select7_container">
<div class="select7_arrow">▾</div>
<div class="select7_placeholder">Select Placeholder</div>
<select class="select7_select" onchange="add_selected_item(this, event);">
<option class="select7_hide" value="filler"></option>
<option value="option1">Option 1</option>
<option value="option2">Option 2</option>
<option value="option3">Option 3</option>
</select>
<div class="select7_items"></div>
</div>Done. To get selected data, following these steps:
// an array of objects containing values and text
get_selected_items('select-id');
// gets only values
get_selected_items('select-id','value');
// gets only text
get_selected_items('select-id','text');Changelog:
07/20/2019
- Code refactor
10/06/2018
- added IE and Edge compatibility











I am new to JavaScript. How can I use your multi-select box in a form to a hidden value and pass it to other page?