| Author: | daniruiz |
|---|---|
| Views Total: | 5,314 views |
| Official Page: | Go to website |
| Last Update: | March 25, 2020 |
| License: | MIT |
Preview:

Description:
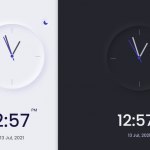
Skeuos CSS is a lightweight Neumorphism UI Framework to quickly create a Neumorphic (Soft) UI style web application using pure CSS.
How to use it:
1. Download and insert the main stylesheet skeuos.css from the CSS folder. That’s it.
<link rel="stylesheet" href="css/skeuos.css" />
2. Customize the Skeuos CSS by overriding the default variables at the beginning of the skeuos.scss.
$red: #E43030; $green: #19A187; $blue: #367bf0; $dark-blue: #265AB1; $maroon: #B8174C; $purple: #8C42AB; $bg-color: #f2f3f7; $fg-color: #7b7e8c; $glow-shadow: 0 0 .5em transparentize($blue, .3);
Previews:

Paper Element

Checkbox & Radio

Form Fields











the new 2020 trend