| Author: | robholden |
|---|---|
| Views Total: | 3,220 views |
| Official Page: | Go to website |
| Last Update: | October 27, 2018 |
| License: | MIT |
Preview:

Description:
The Prompt-Boxes JavaScript plugin used to create nice, clean alert/confirm/prompt dialog boxes and toast-like notification popups on your web app. Written in ES6/SCSS.
How to use it:
Download & install the Prompt-Boxes with NPM:
# NPM $ npm install prompt-boxes --save
Import the Prompt-Boxes into your module.
// ES 6
import pb from 'prompt-boxes';
// CommonJS:
const pb = require('prompt-boxes');With options.
var pb = new PromptBoxes({
// top or bottom
toastDir: 'top',
// max number of toasts to display
toastMax: 5,
// auto dismiess after 5 seconds
// 0 = never
toastDuration: 5000,
// is dissmissable
toastClose: false,
// shows prompt as position absolute
promptAsAbsolute: true,
// animation speed
animationSpeed: 500
});Create toast-like alert dialog boxes with various themes:
pb.success('Success toast');
pb.error('Error toast');
pb.alert('Alert toast');
pb.info('Info toast');pb.success('Success toast');
pb.error('Error toast');
pb.alert('Alert toast');
pb.info('Info toast');Create a confirmation dialog box with callbacks.
pb.confirm(
(outcome) => alert(`You have: ${ outcome ? 'confirmed' : 'cancelled' }`), // Callback
'Are you sure?', // confirm text
'Yes', // Confirm text
'No' // Cancel text
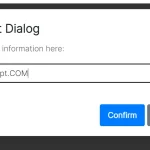
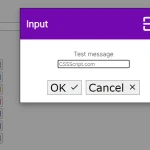
);Create a prompt dialog box.
pb.prompt(
(value) => alert(`You have: ${ value ? `entered ${ value }` : 'cancelled' }`), // Callback
'Your User Name', // Prompt text
'text', // Input type, or 'textarea'
'A defult value', // Default value
'Submit', // Submit text
'Cancel' // Cancel text
);To customize the dialog styles, just override the Variables in the SCSS as these:
$white: #FFF; $black: #252525; $light-grey: #EEE; $grey: #CCC; $dark-grey: #999; $light-blue: #79bde6; $blue: #4591bf; $dark-blue: #366988; $light-red: #ff7575; $red: #da4242; $dark-red: #af3535; $light-green: #6ed06c; $green: #51cc50; $dark-green: #409c3f; $br: 2px;
Changelog:
10/27/2018
- Added textarea and default value support for prompts
09/20/2018
- HTML is now allowed in toast messages
07/13/2018
- Fixed timebar bug
07/10/2018
- Toasts will now fall down the stack when manually closing
05/30/2018
- Add duration and closed option to toasts
- Fixed styles
05/24/2018
- Fixed issue when clearing elements removed new occurrences











There are problems when entering the duration. Also you should post this project into github or somewhere else where we can report problems or bugs.