| Author: | dalealexandersingh |
|---|---|
| Views Total: | 1,539 views |
| Official Page: | Go to website |
| Last Update: | April 12, 2023 |
| License: | MIT |
Preview:

Description:
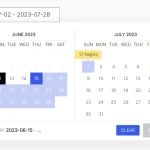
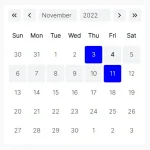
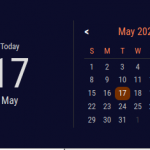
A dead simple and dependency-free date picker component that displays a fullscreen calendar for effortless date selection whenever you click on the input field.
How to use it:
1. Load the date picker’s JavaScript and Stylesheet.
<link rel="stylesheet" href="date-picker.css" /> <script src="date-picker.js"></script>
2. Add the date-picker class to your date input and the component will take care of the rest.
<input type="text" class="date-picker" />