| Author: | localnetwork |
|---|---|
| Views Total: | 369 views |
| Official Page: | Go to website |
| Last Update: | December 5, 2019 |
| License: | MIT |
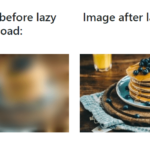
Preview:

Description:
Pure Media is a tiny JavaScript library that applies a Medium.com like progressive loading effect to images within the document.
Easy to integrate with the lazysizes library that provides a user-friendly progress image lazy loading for your web app.
How to use it:
1. Insert the stylesheet ‘pure-media.css’ in the head section of the document.
<link rel="stylesheet" href="dist/css/pure-media.css" />
2. Insert the JavaScript file ‘pure-media.css’ after the lazysizes library.
<script src="lazysizes.min.js"></script> <script src="dist/js/pure-media.js"></script>
3. Embed images into the document following the HTML structure as follows:
<figure class="graf-figure">
<div class="aspectRatioPlaceholder">
<div class="aspectRatioPlaceholder-fill"></div>
<div class="progressiveMedia lazyload" data-width="3820" data-height="2762">
<img class="progressiveMedia-thumbnail" src="thumbnail.jpg" />
<img class="progressiveMedia-image lazyload" data-srcset="1.jpg 1920w, medium.jpg 767w" />
</div>
</div>
</figure>