| Author: | ZulNs |
|---|---|
| Views Total: | 15,721 views |
| Official Page: | Go to website |
| Last Update: | September 16, 2019 |
| License: | MIT |
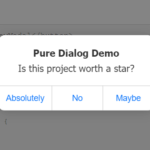
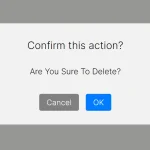
Preview:

Description:
A vanilla JavaScript library to create a draggable & resizable dialog popup without any frameworks or libraries (e.g. jQuery UI).
To move, drag from the title bar of the dialog box.
To resize, drag from any edge or any corner of the dialog box.
How to use it:
Import the stylesheet draggable-resizable-dialog.css and JavaScript draggable-resizable-dialog.js into the document.
<link rel="stylesheet" href="draggable-resizable-dialog.css"> <script src="draggable-resizable-dialog.js"></script>
Create the HTML for the dialog.
<div class="dialog" style="width:480px; height:240px;">
<div class="titlebar">Dialog Title...</div>
<button>Close</button>
<div class="content">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
<div class="buttonpane">
<div class="buttonset">
<button>OK</button>
<button>Cancel</button>
</div>
</div>
</div>Enable a button to toggle the dialog.
<button id="show-dialog" onclick="_showDialog();">Show Dialog</button>
Changelog:
09/16/2019
- JS cleanup
09/14/2019
- use values from css instead of constants











Good article, In that I used input tag but it is not working any suggestions