| Author: | dneustadt |
|---|---|
| Views Total: | 13,118 views |
| Official Page: | Go to website |
| Last Update: | January 4, 2018 |
| License: | MIT |
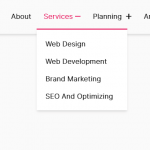
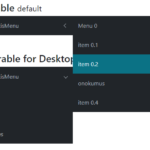
Preview:

Description:
This is a CSS only responsive, multi-level menu that expands the hamburger toggle button into a horizontal drop-down nav on the desktop or an off-canvas side menu on mobile.
How to use it:
Include the main stylesheet flyout-menu.css in the head of the document.
<link rel="stylesheet" href="flyout-menu.css">
Create a hamburger trigger to toggle the responsive nav.
<input type="checkbox" class="menu-trigger">
Create a multi-level menu from nested html lists as these.
<ul class="menu" role="menu">
<li class="start">
<a href="#">
<svg preserveAspectRatio="xMidYMid meet" focusable="false" viewBox="-5 -5 34 34">
<g><path d="M3 18h18v-2H3v2zm0-5h18v-2H3v2zm0-7v2h18V6H3z" fill="white"></path></g>
</svg>
</a>
</li>
<li>
<a href="#">Level 1</a>
<ul>
<li><a href="#">Level 2</a>
<ul>
<li><a href="#">Level 3</a>
<ul>
<li><a href="#">Level 4</a></li>
<li><a href="#">Level 4</a></li>
<li><a href="#">Level 4</a></li>
</ul>
</li>
<li><a href="#">Level 3</a></li>
<li><a href="#">Level 3</a></li>
</ul>
</li>
<li><a href="#">Level 2</a>
<ul>
<li><a href="#">Level 3</a></li>
<li><a href="#">Level 3</a></li>
<li><a href="#">Level 3</a></li>
</ul>
</li>
<li><a href="#">Level 2</a>
<ul>
<li><a href="#">Level 3</a></li>
<li><a href="#">Level 3</a></li>
<li><a href="#">Level 3</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">Level 1</a>
<ul>
<li><a href="#">Level 2</a>
<ul>
<li><a href="#">Level 3</a></li>
<li><a href="#">Level 3</a></li>
<li><a href="#">Level 3</a></li>
</ul>
</li>
<li><a href="#">Level 2</a>
<ul>
<li><a href="#">Level 3</a></li>
<li><a href="#">Level 3</a></li>
<li><a href="#">Level 3</a></li>
</ul>
</li>
<li><a href="#">Level 2</a>
<ul>
<li><a href="#">Level 3</a></li>
<li><a href="#">Level 3</a></li>
<li><a href="#">Level 3</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">Level 1</a>
<ul>
<li><a href="#">Level 2</a>
<ul>
<li><a href="#">Level 3</a></li>
<li><a href="#">Level 3</a></li>
<li><a href="#">Level 3</a></li>
</ul>
</li>
<li><a href="#">Level 2</a>
<ul>
<li><a href="#">Level 3</a></li>
<li><a href="#">Level 3</a></li>
<li><a href="#">Level 3</a></li>
</ul>
</li>
<li><a href="#">Level 2</a>
<ul>
<li><a href="#">Level 3</a></li>
<li><a href="#">Level 3</a></li>
<li><a href="#">Level 3</a></li>
</ul>
</li>
</ul>
</li>
</ul>Create an overlay element for the off-canvas nav in mobile view.
<div class="overlay"></div>