| Author: | nathanssantos |
|---|---|
| Views Total: | 3,834 views |
| Official Page: | Go to website |
| Last Update: | February 28, 2019 |
| License: | MIT |
Preview:

Description:
A responsive, cross-platform hamburger header navigation written in vanilla JavaScript and CSS/CSS3.
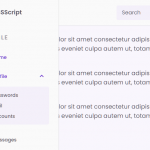
On small screen devices (e.g. mobile & tablet), the side-menu-component automatically collapses the regular horizontal site menu into an off-canvas side menu which can be toggled with a hamburger button.
See also:
How to use it:
Insert the side-menu-component’s JavaScript and CSS into the web page.
<link rel="stylesheet" href="/css/main-header-menu.css"> <script src="/js/main-header-menu.js"></script>
Create the html for the header navigation.
<header class="main-header">
<div class="container">
<img class="main-header-logo" src="assets/images/logo.png"></img>
<nav class="main-header-menu">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">jQuery</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS/CSS3</a></li>
<li><a href="#">About</a></li>
</ul>
</nav>
<button class="main-header-side-menu-button" onclick="toggleSideMenu(1)">
<div class="stripes"></div>
<div class="stripes"></div>
<div class="stripes"></div>
<div class="stripes"></div>
</button>
</div>
</header>Create another navigation for the off-canvas side menu. Done.
<nav class="side-menu">
<div class="side-menu-content">
<ul>
<li><a href="#" class="side-menu-item">Home</a></li>
<li><a href="#" class="side-menu-item">jQuery</a></li>
<li><a href="#" class="side-menu-item">HTML</a></li>
<li><a href="#" class="side-menu-item">CSS/CSS3</a></li>
<li><a href="#" class="side-menu-item">About</a></li>
</ul>
</div>
<div class="side-menu-close-div"></div>
</nav>