| Author: | kothing |
|---|---|
| Views Total: | 2,676 views |
| Official Page: | Go to website |
| Last Update: | July 18, 2021 |
| License: | MIT |
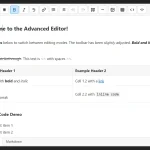
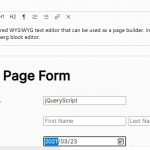
Preview:

Description:
Kothing-Editor is a modern, multi-purpose WYSIWYG rich text editor for the web.
Features:
- Written in pure JavaScript. Without 3rd dependencies.
- Highly configurable and easy to extend.
- Multi-languages.
- Inline mode.
- Popup mode: Shows the editor on text selection as you see on Medium.com.
- Compatible with the codeMirror editor.
How to use it:
1. Install & download the Kothing-Editor.
# NPM $ npm install kothing-editor --save
2. Import the stylesheet and modules of your choice in the project.
import 'keditor/build/css/keditor.min.css' import keditor from 'keditor' import plugins from 'keditor/src/plugins' import lang from 'keditor/src/lang'
3. Or directly load the bundled JavaScript in the document.
<link href="./build/css/keditor.min.css" rel="stylesheet" /> <script src="./build/keditor.min.js"></script>
4. Attach the editor to a text field and done.
<textarea id="example"> </textarea>
const keditor = KEDITOR.create((document.getElementById('example')),{
// options here
});5. All default editor options.
const keditor = KEDITOR.create((document.getElementById('example')),{
// language
lang: 'en',
'classic', 'inline', 'balloon'
mode: 'classic',
// width of the toolbar
// Number|String
toolbarWidth: 'auto',
// stick the toolbar to the top
// Number|String|Boolean
stickyToolbar: 0,
// place content in the iframe
iframe: false,
iframeCSSFileName: 'keditor',
// allows HTML, HEAD, BODY tags and DOCTYPE declaration
fullPage: false,
// codeMirror options
codeMirror: {}
// the position property of keditor
position: null,
// the display property of keditor
display: 'block',
// the size of background for the dialog window
// 'full'||'local'
popupDisplay: 'full',
// show the resize bar
resizingBar: true,
// show the node path
showPathLabel: true,
// show the character conouter
charCounter: false,
// limit the number of characters to type
// Number
maxCharCount: null,
// size options
width: '100%',
minWidth: null,
maxWidth: null,
height: 'auto',
minHeight: null,
maxHeight: null,
// font family
font: [
'Arial', 'Comic Sans MS', 'Courier New', 'Impact',
'Georgia','tahoma', 'Trebuchet MS', 'Verdana'
],
// font size
fontSize: [
8, 9, 10, 11, 12, 14, 16, 18, 20, 22, 24, 26, 28, 36, 48, 72
],
// formats
formats: [
'p', 'div', 'blockquote', 'pre', 'h1', 'h2', 'h3', 'h4', 'h5', 'h6'
],
// color list
colorList: [
'#ff0000', '#ff5e00', '#ffe400', '#abf200', '#00d8ff', '#0055ff', '#6600ff', '#ff00dd', '#000000',
'#ffd8d8', '#fae0d4', '#faf4c0', '#e4f7ba', '#d4f4fa', '#d9e5ff', '#e8d9ff', '#ffd9fa', '#f1f1f1',
'#ffa7a7', '#ffc19e', '#faed7d', '#cef279', '#b2ebf4', '#b2ccff', '#d1b2ff', '#ffb2f5', '#bdbdbd',
'#f15f5f', '#f29661', '#e5d85c', '#bce55c', '#5cd1e5', '#6699ff', '#a366ff', '#f261df', '#8c8c8c',
'#980000', '#993800', '#998a00', '#6b9900', '#008299', '#003399', '#3d0099', '#990085', '#353535',
'#670000', '#662500', '#665c00', '#476600', '#005766', '#002266', '#290066', '#660058', '#222222'
],
// allows to resize the image
imageResizing: true,
// image width
imageWidth: 'auto',
// create a file inputin the image upload window
imageFileInput: true,
// create a image url input tag in the image upload window
imageUrlInput: true,
// HTTP header
imageUploadHeader: null,
// upload URL
imageUploadUrl: null,
// limit the image size
imageUploadSizeLimit: null,
// allows to resize the video
videoResizing: true,
// video size
videoWidth: 560,
videoHeight: 315,
// the query string of a YouTube embedded URL.
youtubeQuery: '',
// fired when the save button is clicked
callBackSave: userFunction.save,
// Templates
templates: null,
// add/remove buttons here
buttonList: [
['undo', 'redo'],
// ['font', 'fontSize', 'formatBlock'],
['bold', 'underline', 'italic', 'strike', 'subscript', 'superscript'],
['removeFormat'],
// '/', Line break
// ['fontColor', 'hiliteColor'],
['outdent', 'indent'],
// ['align', 'horizontalRule', 'list', 'table'],
// ['link', 'image', 'video'],
['fullScreen', 'showBlocks', 'codeView'],
['preview', 'print'],
// ['save', 'template'],
]
});6. API methods.
// update options
editor.setOptions({
// options here
});
// open a notice
editor.noticeOpen('test notice');
// close a notice
editor.noticeClose();
// save the content
editor.save();
// get the context object
editor.getContext();
// gets the content of the keditor
editor.getContents();
// Gets a list of images uploaded to the editor
/**
* {
* src: imgage src
* index: data index
* name: file name
* size: file size
* select: select function
* delete: delete function
* }
**/
editor.getImagesInfo();
// upload images
editor.insertImage(FileList);
// insert HTML content
editor.insertHTML('<img src="1.jpg">');
// set content
editor.setContents('set contents');
// append new contnet
editor.appendContents('append contents');
// disable the keditor
editor.disabled();
// enable the keditor
editor.enabled();
// hide the keditor
editor.hide();
// show the keditor
editor.show();
// destroy the keditor
editor.destroy();7. Event handlers.
editor.onScroll = function (e) { console.log('onScroll', e) }
editor.onClick = function (e) { console.log('onClick', e) }
editor.onKeyDown = function (e) { console.log('onKeyDown', e) }
editor.onKeyUp = function (e) { console.log('onKeyUp', e) }
editor.onDrop = function (e) { console.log('onDrop', e) }
editor.onChange = function (contents) { console.log('onChange', contents) }
editor.onPaste = function (e, cleanData, maxCharCount) { console.log('onPaste', e, cleanData, maxCharCount) }
// fired when the image is uploaded or the uploaded image is deleted.
/**
* targetImgElement: Current img element
* index: Uploaded index (key value)
* state: Upload status ('create', 'update', 'delete')
* imageInfo: {
* * index: data index
* * name: file name
* * size: file size
* * select: select function
* * delete: delete function
* }
* remainingFilesCount: Count of remaining image files
*/
editor.onImageUpload = function (targetImgElement, index, state, imageInfo, remainingFilesCount) {
console.log(`targetImgElement:${targetImgElement}, index:${index}, state('create', 'update', 'delete'):${state}`)
console.log(`imageInfo:${imageInfo}, remainingFilesCount:${remainingFilesCount}`)
}
editor.onImageUploadError = function (errorMessage, result) {
alert(errorMessage)
}
editor.showInline = function (toolbar, context) {
console.log('toolbar', toolbar);
console.log('context', context);
}Changelog:
07/18/2021
- update
06/14/2021
- update
09/25/2020
- refactor
09/12/2020
- v0.6.0
09/02/2020
- JS updated
08/23/2020
- optimization framework











Where do you get these files? They are not in the downloaded folder….
Just an unlabeled and unmaintained fork of Sun Editor